JIN:Rのデモサイト「YouTuber」を使ったサイト構築の最短ルートを解説


YouTubeチャンネルにある動画も生かしたウェブサイトが簡単に作れると嬉しいなと思っているんです。

デモサイトにYouTuberというデザインがあるので、これを使えば動画コンテンツを生かしたサイトが構築できますよ。
- YouTubeの動画とウェブサイトやブログの記事をうまく融合させたい
- ブログ記事を原稿にした動画を作ってYouTubeでも多くの人に見てもらいたい
このようにテキストと動画で相乗効果を発揮したい考えたことはありませんか。
JIN:Rのデモサイトにある「YouTuber」を使えば、簡単に動画コンテンツを生かしたサイト構築が実現できます。
そこでこの記事では、デザインプリセットを利用して「YouTuber」のデザインを適用する方法をサンプルも交えて解説していきます。この記事を読めば、デモサイトで使われているブロックの組み合わせやオリジナル感を出す方法、事前準備が必要なことがわかります。
YouTube動画と記事を融合して、映像で伝えるブログを誰でも作れます。
最初の設定はデモサイトを使い半分の時間で終わらせて、大切なコンテンツ制作に力を注ぎたい人は、ぜひ最後までご覧ください。
もし、WordPressテーマを「JIN:R」にしようかと迷っているなら、あなたの決断を後押しする情報になっていると思います。
JIN:R公式 DEMO No.12 YouTuber の特徴

WordPressテーマ JIN:Rを象徴する機能のひとつがデザインプリセットです。
公式ホームページで公開されている23種類ものデモ一覧の中で気に入ったサイトデザインを、WordPress管理画面にあるカスタマイズからクリックだけで利用できるサービスです。
制作会社に依頼したかのような美しいデザインに仕上がっているデモサイトを、JIN:Rを購入すると無料で何度でも切り替えして利用できます。
オリジナルブロックの追加や削除もできるので、他のユーザーと全て被ってしまうことはないでしょう。
この記事では、YouTuberのデモデザインを取り上げ深掘りしていきます。
DEMO No.12 YouTuberのこと
- 濃い青色が印象的な引き締まった配色
- メインビジュアルに動画を配置
- 3つのエリアで記事を並べて表示
- 2つのPRエリア
- 記事ページは1カラム
濃紺や薄紫など寒色系を使い、知的でクール、神秘的な印象がある色使いになっています。
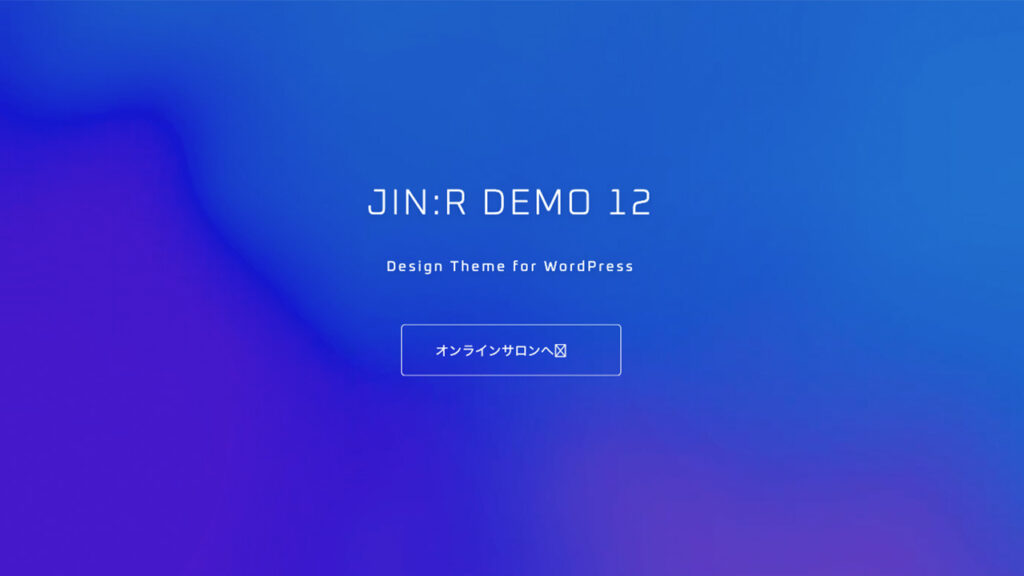
ファーストビューは全面動画になるように設定されています。メインビジュアルにYouTube動画を設定するのではなく、数秒の動画をアップロードしてループ再生させています。
記事を並べて表示するエリアでは、記事ページのアイキャッチにYouTube動画を設定しておくことで一覧表示ができます。
PRエリアでは、普通にYouTubeチャンネルへの誘導にしたり、有料コンテンツを使ったページやYouTubeのメンバーシップなどへのリンクができます。他にも、SlackやDiscordなどのプラットフォームを紹介する記事へのリンクといった方法も考えられます。
記事ページは、1カラムの設定です。
デモサイト「YouTuber」を構築するブロック
JIN:Rのデモサイト「YouTuber」を構築する主要なブロックの組み合わせを再現サンプルと共に紹介します。
メインビジュアルはヘッダー動画、デザイン選択はヘッダーカバーを選択しています。

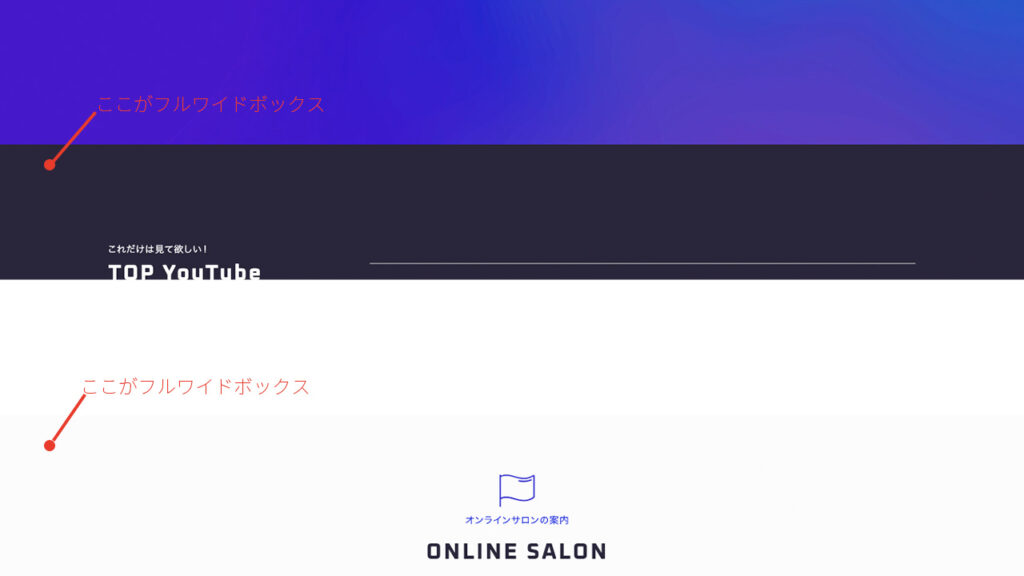
背景の一部分が黒くなっていたり薄く色がついている部分は、フルワイドブロックを使っています。
ここにリストの内容を説明するテキストを入力します。下記の記事リストは、サンプルなので動画は入っていないです。



ここにリストの内容を説明するテキストを入力します。下記の記事リストは、サンプルなので動画は入っていないです。
記事を並べて表示する3つのエリアは、デザイン見出しと記事リストのオリジナルブロックが組み合わさっています。
記事リストではアイキャッチと記事タイトルが表示されます。JIN:Rでは個別記事のアイキャッチにYouTube動画を簡単に設定できるので、動画の一覧に見せるという仕組みです。
デモサイトの記事リストは全て新着記事に設定されていますが、カテゴリーやPR順、ピックアップにも変更できます。
ここにPR内容のテキストを入力します。
ここにテキストが入ります。
マイクロコピーです
プレミアム動画を紹介しているPRエリアは、背景ブロック、デザイン見出し、区切り線(スマホのみ)、ボタンなどが組み合わさっています。
ここに説明するテキストが入ります。
4〜6は繰り返しなので省略します。
ここに説明するテキストが入ります。
4〜6は繰り返しなので省略します。
ここに説明するテキストが入ります。
4〜6は繰り返しなので省略します。
オンラインサロンを紹介しているPRエリアは、カラムと背景、デザイン見出し、段落、ボタンといったブロックが組み合わさっています。
カラーやフォントの設定がデモサイトと違うのと記事ページにサイドバーがあるため、再現サンプルとデモサイトの雰囲気が少し変わってしまうことはご承知おきくださいませ。
デザインプリセットでYouTuberを適用する準備
- メインビジュアルに設定する3秒程度でループ再生可能な動画
- メインビジュアルに表示するキャッチコピーとボタンのテキストとリンク先
- デザイン見出しに設定する記事リストのタイトル
- 記事の一覧を説明して、アピールするテキスト
- PRエリアに使うデザイン見出しのタイトルやサービスや商品をアピールする文章
- PRエリアのボタンに設定するリンク先
メインビジュアルのヘッダー動画に設定できる動画の長さに制限はありませんが、ファイル容量を小さくしておかないとページ表示が遅くなってしまいます。
記事リストと一緒に設置するデザイン見出しは、別途設定するカテゴリーやYouTubeの再生リストなどを参考に、「はじめに見てほしい」や「カテゴリーの名前」を考えておきます。
デザイン見出しに使えるシンボルは、JIN:Rのオリジナルアイコン400種類と数字などです。事前に目を通して候補選びをしておくと設定がスムーズです。
ブログを始めた当初は、記事やカテゴリーなど他のコンテンツが少ない状態です。最初は難しくイメージが湧かないと感じる部分もあると思いますが、徐々に内容の完成度を高めていけば大丈夫です。
最初の頃は設定を完了できないブロック、例えばPRエリアなどは一旦削除してスタートしても大丈夫です。コンテンツが揃った段階でPRエリアなどの再構築は可能です。
デモデザインをベースに個性を表現する提案
デザインプリセットを使いデモサイトに着せ替えした後に、自分らしくカスタマイズする方法を提案します。
JIN:Rのデザイン力を利用する方法
JIN:Rにはデザイン見本帳の機能があり、パターン一覧としてコンセプトやナビゲーション、ランキング、CTAなどが用意されています。
画像サンプルと共に表示されコードをコピーできるようになっています。使いたいコードをコピーして、表示したい場所に貼り付けるだけで利用できます。
好みに合うデザイン見本を探して利用させてもらいましょう。
JIN:R公式のデザイン見本帳のマニュアルはこちら自作カスタマイズする場合の提案
プロフィールブロックを追加する
YouTuberのデモサイトには、トップページに筆者プロフィールのブロックがないです。一番下にプロフィールブロックを追加すると、ファンを増やすための自己PRが強化できます。
リッチメニューブロックを追加する
1つ目の記事リストをリッチメニューに置き換えることで、画像を使ってナビゲーションする方法もあります。リッチメニューに変えれば、カテゴリーページへのリンクも可能になります。
色の設定を変更する
フルワイドブロックの色設定を変更したり、WordPress管理画面からカラー設定を変更するとサイトのイメージがガラリと変わります。
ただし、バランスを欠くとせっかくのおしゃれさが台無しになってしまいます。あまり色のセンスに自信がない場合は、バランスの良い色選びをしてくれるウェブサイトやカラー見本の書籍を参考にした方が無難です。
デモデザイン「YouTuber」のセットアップ手順
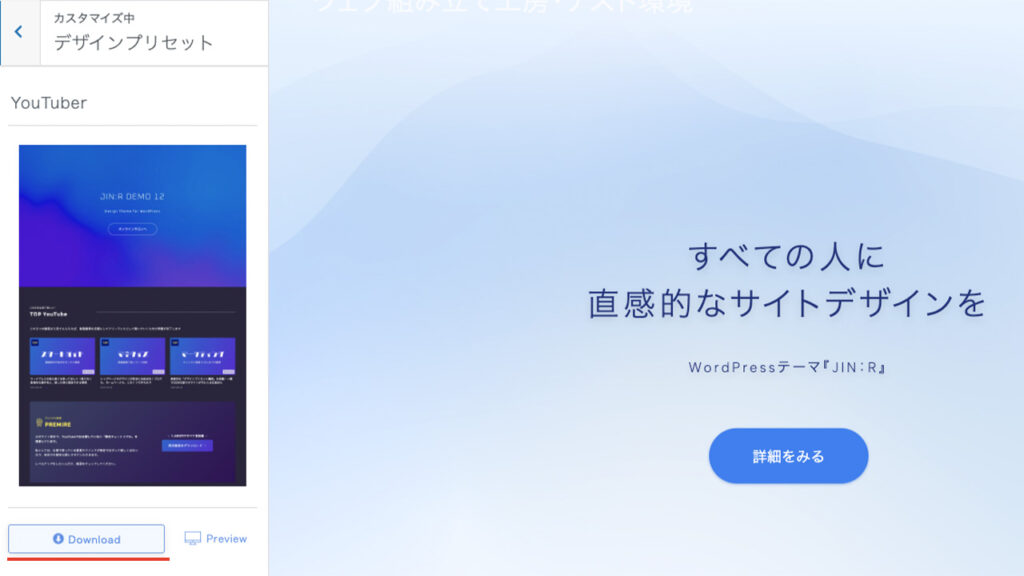
デザインプリセットを利用するときに気をつけてほしいことが1つだけあります。好みのデモサイトを選んだら、プレビューでよく確認してから「Download」のボタンをクリックすることです。
デザインプリセットは何度でも利用可能ですが、ダウンロードファイルを保存して適用や有効化といった過程を踏みません。
今、選択したデモデザインのメインビジュアルやブロックレイアウト、配色、フォントなどが即座に適用されます。
つまり、「戻るボタン」で簡単にキャンセルできず、前のデモデザインの固定ページをトップページとして表示する設定にしたり、WordPressのカスタマイズで設定した内容を元通りにするなどの作業が必要になります。
詳しくは、マニュアルにあるFAQを参考になさってください。デザインプリセット機能を使ったセットアップ手順
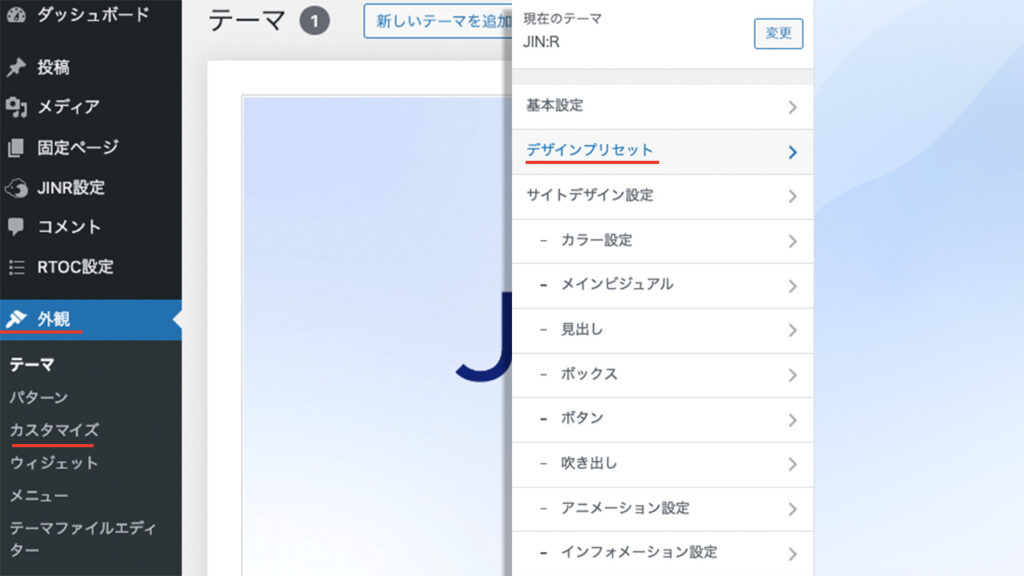
WordPress管理画面の左側にあるメニューの「外観」「カスタマイズ」に進み、デザインプリセットをクリックします。

デモサイトが画像付きで表示されるので、使いたいデモサイトのデザインを選びます。
今回はYouTuberを選択します。

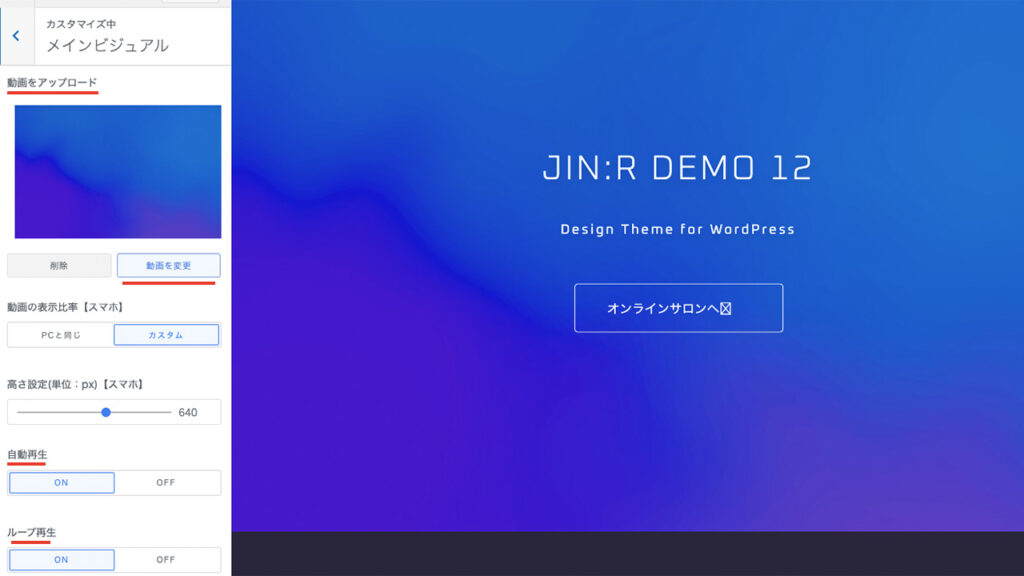
WordPress管理画面の「カスタマイズ」「メインビジュアル」に進みます。
動画をアップロードのところで、「動画を変更」をクリックしてファイルをアップロードします。
デザイン選択やスマホでの動画比率、自動再生、ループ再生が選択できます。基本的に変更しなくて大丈夫です。

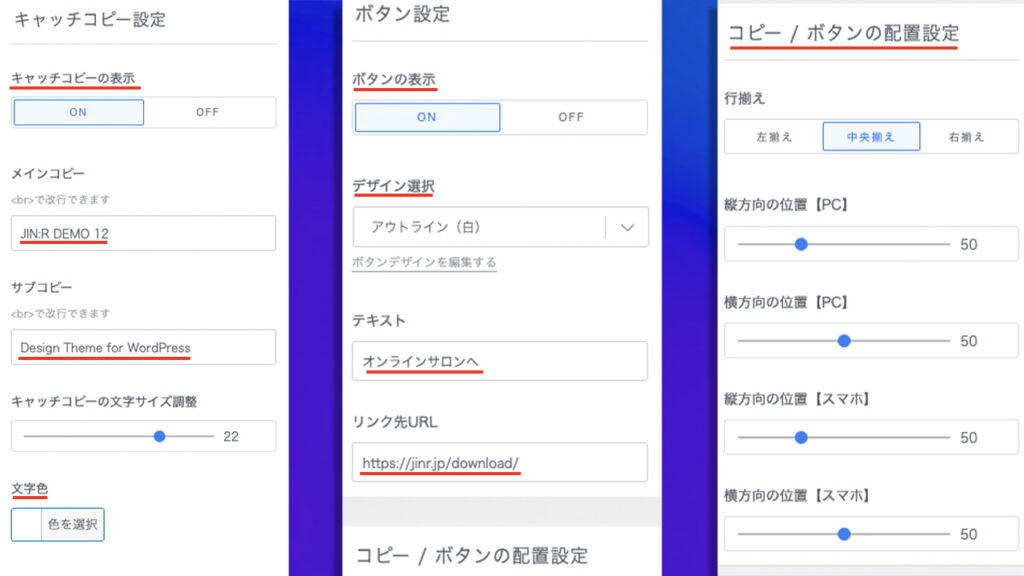
同じく「メインビジュアル」にある「キャッチコピー設定」で次の内容を設定します。
- キャッチコピーのONとOFF
- メインコピーとサブコピーのテキスト
- 文字のサイズと文字色
- ボタンの表示、非表示
- ボタンデザインやテキスト、リンク先
- コピーとボタンの配置設定

WordPress管理画面の上側にある黒いバーから、サイトを表示します。
上の黒いメニューバーから「固定ページを編集」をクリックします。
固定ページを執筆するエディターの画面になりますので、ナビゲーションやPRエリア、記事を一覧表示するエリアのブロックを設定していきます。
『デモサイト「YouTuber」を構築するブロック』の見出しで説明した通り主に使われているのは、デザイン見出しと記事リスト、ボタン、段落(テキスト)のブロックです。
デモサイトをカスタマイズしたい場合は、ブロックの追加や削除をします。
以上が、デザインプリセットを使った「YouTuber」のデモサイトをセットアップする手順です。JIN:R公式のマニュアルでも丁寧に手順が説明されていますので参考にしてください。
JIN:R公式 初期設定マニュアルはこちらデモデザインを適用した後に行う初期設定
デモデザインを適用した後にもう少しだけ初期設定する箇所があります。
- ロゴを設定する
- メニューを設定する
- スマホメニューを組む
- 吹き出しのキャラクター画像を設定する
- プロフィールを設定する
- トップページがシェアされた時の画像を設定する
- 記事の目次を表示できるようにする
- インフォメーションバーの設定をする
全て完璧に設定を終わらせる前に記事を書き始めても良いですが、プロフィール設定と記事の目次を表示できるようにすることは最初に設定してしまいましょう。
メニュー関係は、記事コンテンツが少しできてからの方が設定しやすいかもしれません。
インフォメーションバーはトップページの目立つところに表示されます。YouTubeチャンネルへのリンクを設定すると面白いと思います。
まとめ:手軽に動画と融合したサイト構築をしよう
WordPressテーマ「JIN:R」のデザインプリセットを利用して、デモサイト「YouTuber」の適用方法を紹介しました。
JIN:Rの魅力のひとつであるデザインプリセットを使えば、WordPressカスタマイザーの設定やブロックの配置、カラー設定などがデザインされた状態が手に入ります。最初の細かな設定はJIN:Rにおまかせして、最短ルートで動画コンテンツを生かしたサイト構築が実現できます。
コンセプト重視のデモサイトなので少し準備が必要なので難しく感じた方もいらっしゃるかもしれないです。事前準備で文言やサイト構成を考えるのが少し大変なだけで、JIN:Rの直感的な操作性によりサイト構築は難しくないです。
この記事がJIN:Rの購入を検討されている方にも、サイトデザインのリニューアル検討中の方にもお役に立てば幸いです。