JIN:Rのデモサイト「Restaurant」を使ったホームページ構築の最短ルート


お店を経営してるんですが、そろそろ店舗のホームページを作りたくて。やっぱり、自分で思い通りに作るのは難しいのでしょうか。

デザインプリセットでホームページに使える、ちょうど良いデモサイトがあるので紹介しますね
LINE公式やInstagramなどで公式アカウントを作って始めてみたものの、それだけだと不十分と感じていませんか。マーケティングの取り組みを考えるとやっぱり本格的なホームページが必要と感じる方も多いです。しかし、ホームページ制作を躊躇する原因のひとつが、高い制作費が必要という思い込みです。
そこでこの記事では、デザインプリセットで「Restaurant」のデモデザインを利用して、自分でホームページを作る方法をサンプルを交えて紹介していきます。
この記事を読めば、デモサイトで使われているブロックの組み合わせやオリジナル感を出す方法、事前準備が必要なことがわかります。
デモデザインのRestaurantで使われているブロックを知れば、誰でもオリジナルのホームページが作れます。
デモサイトを使い最初の設定は半分の時間で終わらせて、大切なコンテンツ制作に力を注ぎたい人は、ぜひ最後までご覧ください。
もし、WordPressテーマを「JIN:R」にしようかと迷っているなら、あなたの決断を後押しする情報になっていると思います。
JIN:R公式DEMO No.14 Restaurant の特徴

WordPressテーマ JIN:Rを象徴する機能のひとつが、デザインプリセットです。
公式ホームページに公開されている23種類ものデモ一覧の中で、気に入ったサイトデザインをWordPress管理画面にあるカスタマイズからクリックひとつで利用できます。制作会社に依頼したかのような美しい仕上がりのデザインが、JIN:Rを購入すると無料で何度でも切り替えをして使えます。
オリジナルブロックの追加や削除でカスタマイズできるので、他のユーザーと全て被ってしまうことはないでしょう。
この記事では、コーポレートサイトに使えるRestaurantのデモデザインを取り上げて深掘りしていきます。
DEMO No.14 Restaurant のこと
- 洗練され落ち着いた雰囲気のお店をイメージさせるサイト
- メインビジュアルには、動きのある大きな画像を複数使用
- 5つのコンテンツエリアで構成
- 電話や外部の予約サイトなどへのリンクを想定
洒落たレストランをイメージする店舗型ショップのデザインになっています。
メインビジュアルは、自動で画像が切り替わっていく画像スライドショーです。複数の画像を使うことで多くのメッセージが伝えられます。画像にはURLリンクが設定できて、詳細ページや特設ページへのナビゲーションも可能です。
画面1番上のヘッダーには、グローバルナビゲーションメニューを表示しています。デザインプリセットには含まれないので、別途メニューの設定が必要です。
コンテンツエリアは次の5つで構成されています。
- 連絡先とインフォメーション
- 提供する商品とサービスのコンセプト
- メニューの紹介
- 予約
- アクセス
ホームページを訪れた方に、ファーストビューで複数の画像を使ったメッセージで雰囲気を伝え、コンテンツエリアで文章を使ってこだわりなどの思いを詳細に伝えられます。
記事ページは、一般的なホームページらしく1カラムの設定です。
デモサイト「Restaurant」を構築するブロック
JIN:Rのデモサイト「Restaurant」を構築する、主要なブロックの組み合わせを再現したサンプルと一緒に紹介します。
デザインプリセットには基本的に画像が含まれないので、適用して直ぐはデモサイトと少し印象が異なるかもしれないです。順番に設定していくとちゃんとデモサイト通りになるので安心して進めていきましょう。
ファーストビューエリアのデザイン

ファーストビューエリアは、ヘッダーとメインビジュアルで構成されています。
ヘッダーには、サイトタイトルとメニューが表示されています。
メニューはデモサイトで、「FOOD MENU」と「RESERVATION」と書かれていた部分です。デザインプリセットを使った後に、グローバルナビゲーションメニューを設定すると表示されます。
サイトタイトルはロゴ画像に変更できます。サイトデザイン設定にあるロゴ設定から、画像ファイルをアップロードします。
メインビジュアルは、画像スライドショーが設定されています。
最大6枚までの画像の表示と、画像にリンク先URLの設定もできます。キャッチコピーやボタンを設定できないので、画像の中にキャッチコピーも含めてしまいリンク先を設定することでボタンのような役割を持たせられます。
画像スライドショーの設定は、アニメーションの種類と速度、自動再生のON/OFFをお好みで選択可能です。
コンテンツエリアのデザイン
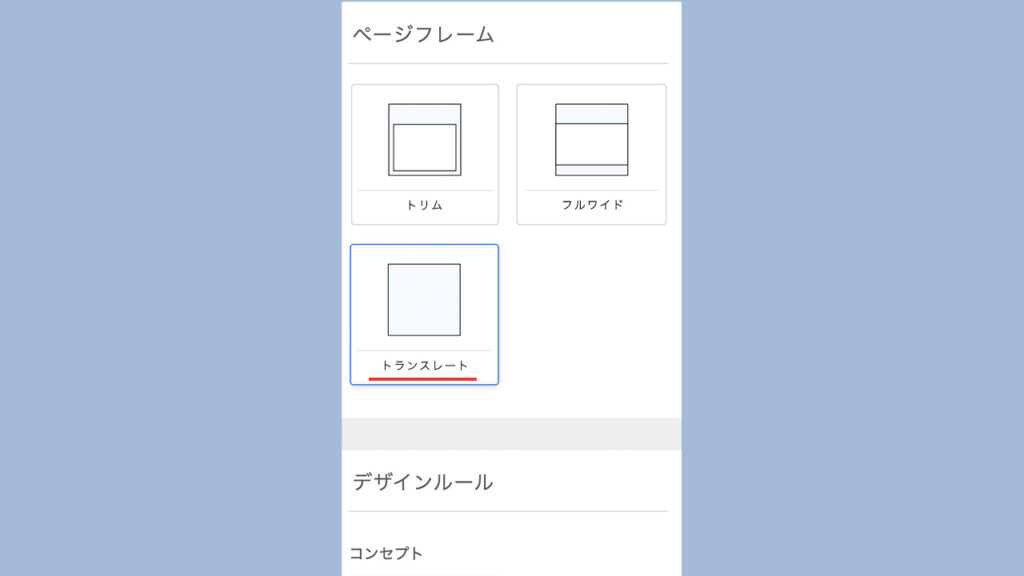
ページフレームの設定は、ホームページに対応したトランスレートです。
トランスレートは白色のページフレームがなく、背景色がそのまま表示されます。一方、ブログ用ではトリムがデフォルトで、背景色がページフレームで切り取られたように見えます。

予約とお知らせのインフォメーションエリアは、カラムで左右に分けることで大枠を作っています。左側は、背景と段落(テキスト)、ボタンのブロックを使っています。右側は、背景と段落(テキスト)、記事リストのブロックを使っています。
電話番号のテキストにリンクを設定して「tel:電話番号」をリンク先に入力すると、スマートフォンでクリックしたときに「発信する」か問われる画面が表示できます。
ボタンブロックには、内部リンクと外部リンクを簡単に設定できます。
最初は、記事リストを設置しても空間が空いてしまいます。記事を公開することで新着順に表示されて埋まっていきます。
ショップのコンセプトや商品のアピールエリアは、フルワイドと”メディアとテキスト”、カラムが組み合わさっています。
”メディアとテキスト”のテキスト部分は、デザイン見出しと段落(テキスト)が使われています。
カラムは三等分する形で、ひとつのカラムには背景とデザイン見出し、段落(テキスト)が使われています。

ここにテキストが入ります。
ここでショップのコンセプトを伝える文章などを入力していきます。
ここにテキストが入ります。テキストで商品へのこだわりを伝えていきます。
ここにテキストが入ります。テキストで商品へのこだわりを伝えていきます。
ここにテキストが入ります。テキストで商品へのこだわりを伝えていきます。
メニューの紹介エリアは、フルワイドとデザイン見出し、段落(テキスト)、カラムが組み合わさっています。左右のカラムには、背景とデザイン見出し、テキスト、ボタンが使われています。
ここに短めのテキストを書いています。
ここにテキストが入ります
ここにテキストが入ります
シフト+リターンで改行してます
段落ブロックはひとつです。
ここにテキストが入ります
ここにテキストが入ります
シフト+リターンで改行してます
段落ブロックはひとつです。
もう一度予約へのナビゲーションエリアは、フルワイドとデザイン見出し、段落(テキスト)、ボタンが組み合わさっています。
テキストの電話番号にはスマートフォンからクリックすると発信できるように、リンクに「tel:電話番号」を設定しています。
アクセス紹介のエリアは、フルワイドとカラムで大枠を作り、カラムの左側にはカスタムHTML、右側にはデザイン見出しと段落(テキスト)、ボタンが使われています。
Googleマップの共有で「地図を埋め込む」を選択するとコピーできるHTMLを、カスタムHTMLに貼り付けて地図を表示しています。
デモサイトではフルワイドに背景画像とオーバーレイが設定されていました。デザインプリセットには画像が含まれないので、背景色は単一の塗りつぶしになっています。

ここにテキストが入ります
ここに住所や電話番号、営業時間を書きます。
最寄駅などもあるといいかもしれません。
ページフレームやサイドバー表示、カラー、フォントなど様々な設定がデモサイトとは異なります。再現したサンプルとデモサイトの雰囲気が少し違ってしまうのはご容赦くださいませ。
デザインプリセットでRestaurantを適用する準備
- 画像スライドショーに使う画像
- お店の雰囲気やコンセプトを伝える画像
- アクセス案内の背景にする画像
- コンテンツエリアの見出しタイトルとPR文章
- 画像スライドショーやコンテンツエリアのボタンにリンクする記事の構想
「Restaurant」はコーポレートサイト用なので、如何に写真を準備するかがキーポイントです。
画像スライドショーを作るためには、少なくても2〜3枚の大きめの画像が必要です。お店の雰囲気を伝えるためにも画像を使います。アクセス案内の背景画像は使わなくてもよいですが、画像にした方が洒落た感じのホームページにできます。
スマートフォンやデジタルカメラを使って自分で撮影した写真でも大丈夫です。こだわりたい場合は、ココナラなどのスキルマーケットを使い出張撮影を依頼する方法があります。
ショップのコンセプトや商品、サービスに対する思いを言語化しておきましょう。言語化することでサイトを訪れた人に明確なメッセージを伝えられるPR文章が作れます。個々のPR文章に適したタイトルも考えておきます。
デモサイトでは使われていませんでしたが、デザイン見出しブロックにはシンボルを設定できます。JIN:Rのオリジナルアイコン400種類や数字などが設定できます。候補選びをしておくと作業がスムーズに進みます。
ホームページを作り始めるときに全てのコンテンツが揃っていないため、イメージが湧かなかったり、リンク先の記事ページが無いことが予想されます。コンテンツが揃った後に各エリアを再構築が可能です。設定できないブロックは一時的に削除して、準備ができたところからブロックを追加して完成度を高めていけば大丈夫です。
また、画像スライドショーやボタンブロックにリンク先として設定する記事ページの構想を事前に考えておくことは大切です。デザインプリセットの設定作業が終わったら、早めに記事ページを準備していきましょう。
このような柔軟な対応ができるのは、自分でサイト構築をする大きなメリットのひとつです。
デモデザインをベースに個性を表現する提案
デザインプリセットを使い気に入ったデモサイトへ着せ替えした後に、少し自分らしくカスタマイズする方法を提案します。
JIN:Rのデザイン力を利用する方法
JIN:Rにはとても便利なデザイン見本帳があります。見本帳にはコンセプトやナビゲーション、ランキング、画像加工など、たくさんのパターンが準備されています。
パターン一覧ではデモページの確認とコードのコピーができます。ホームページで使いたい部分に、コピーしたコードを貼り付けるだけでデモ通りのブロックが使えます。
好みに合うブロックの見本を探して、活用させていただきましょう。
JIN:Rのデザイン見本帳のマニュアルはこちら自作でカスタマイズする方法
デモサイトの完成度が高いので、あまり積極的なカスタマイズは必要ないかもしれませんが、次の2つを提案します。
全体のバランスを崩さないように注意しながら試してみてください。
カラー設定を変更する
ウェブサイトはカラー設定を変えるだけで、訪れた人に与える印象がガラリと変わり、オリジナル感が高まります。
JIN:RではWordPress管理画面のカスタマイズにあるカラー設定で変更できます。基本設定のテーマカラーとヘッダーエリア設定がトップページデザインに大きく影響する項目です。
「Restaurant」のデモデザインは、ページフレームに「トランスレート」を選んでいるので、テーマカラーの背景色がサイト全体の印象に強い影響を与えます。
ただし、むやみに変更してバランスを欠くとせっかくのおしゃれさが台無しになってしまいます。あまり色選びのセンスに自信がない方は、色選定の提案をしてくれるウェブサイトやカラーデザインの書籍を参考にすることをおすすめします。
ソーシャルメディアへのリンクを追加する
コンセプトや商品のアピールエリアに、InstagramやLINE公式などのショップ公式アカウントへのリンクを追加します。
- 商品アピールをする3つのカラムの内1つをソーシャルメディアの紹介に当てる
- カラムとデザイン見出し、段落(テキスト)、ボタンを組み合わせてエリアを作る
ソーシャルメディアへのナビゲーションを加えることで、お客様とのコミュニケーションが容易になり、ショップのファン獲得にもつながります。
他にも、ブロックを追加せずに、デモサイトで使われているオリジナルブロックをカスタマイズするだけで十分な場合もあります。
記事ページが揃うまではメインビジュアルを「ヘッダー画像」に変更しておくと、動きはなくなってしまいますが、ファーストビューに大きな画像が入るホームページのイメージは残せます。
デモデザイン「Restaurant」のセットアップ手順
デザインプリセットを利用するときに、気をつけて欲しいことが1つだけあります。
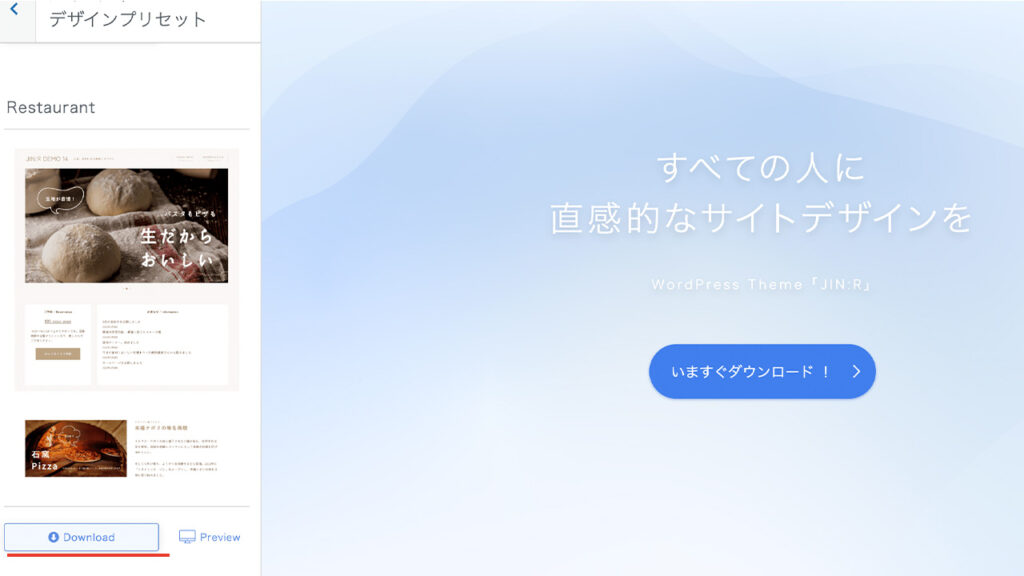
それは、好みのデモサイトを選んだらプレビューでよく確認してからDownloadのボタンをクリックすることです。
デザインプリセットは何度でも利用可能ですが、例えばダウンロードファイルを保存して適用や有効化といった過程はありません。今選択したデモデザインのメインビジュアルやブロックレイアウト、配色、フォントなどが即座に適用されます。つまり、「戻るボタン」で簡単に元の状態にできないということです。
前のデモデザインの固定ページをトップページとして表示する設定をしたり、WordPress管理画面のカスタマイズで設定した内容を元通りにするなどの作業が必要になります。
ダウンロード前のトップページに戻す方法はこちらの「よくある質問」を参考にしてくださいデモサイトに使われている画像はダウンロードに含まれないため、別途用意する必要があります。スマートフォンやデジカメで撮影した写真でも十分に使えますが、よりプロフェッショナルなホームページにしたい場合は、ココナラなどのスキルマーケットで出張撮影の依頼ができます。
デザインプリセットを使った「Restaurant」のセットアップ手順
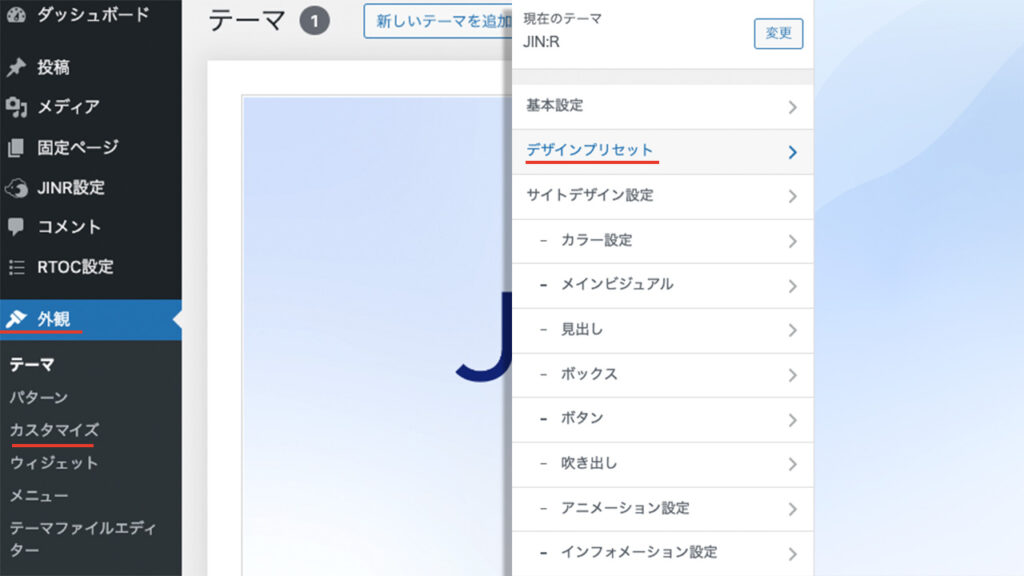
WordPress管理画面のメニューにある「外観」から「カスタマイズ」に進み、デザインプリセットをクリックします。

デモサイトがサンプル画像付きで表示されるので、適用したいデザインを選びます。
今回は、Restaurantを選択します。

ファーストビューエリアは、メインビジュアルとフッターでできています。
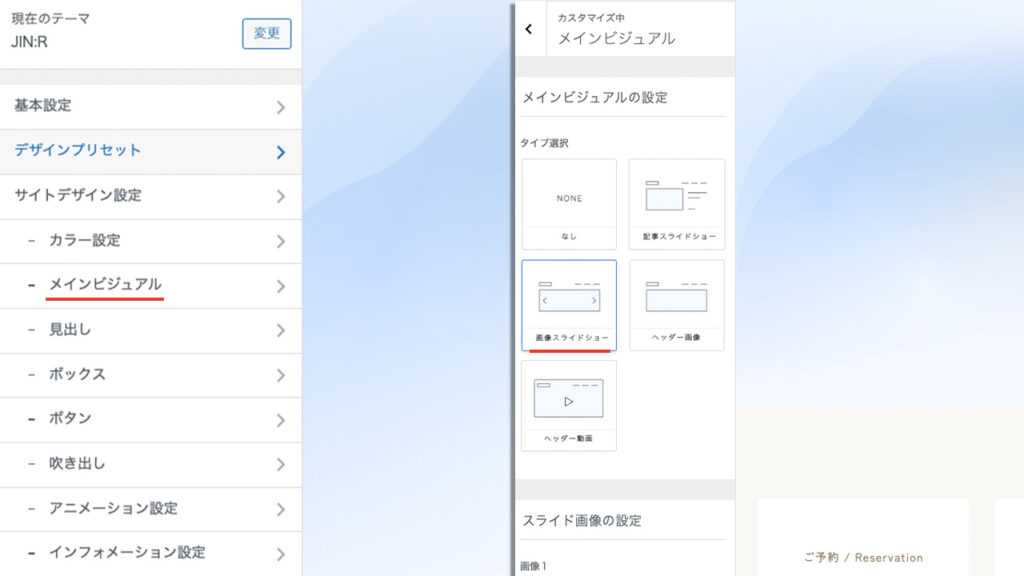
最初にメインビジュアルの画像スライドショーを設定します。
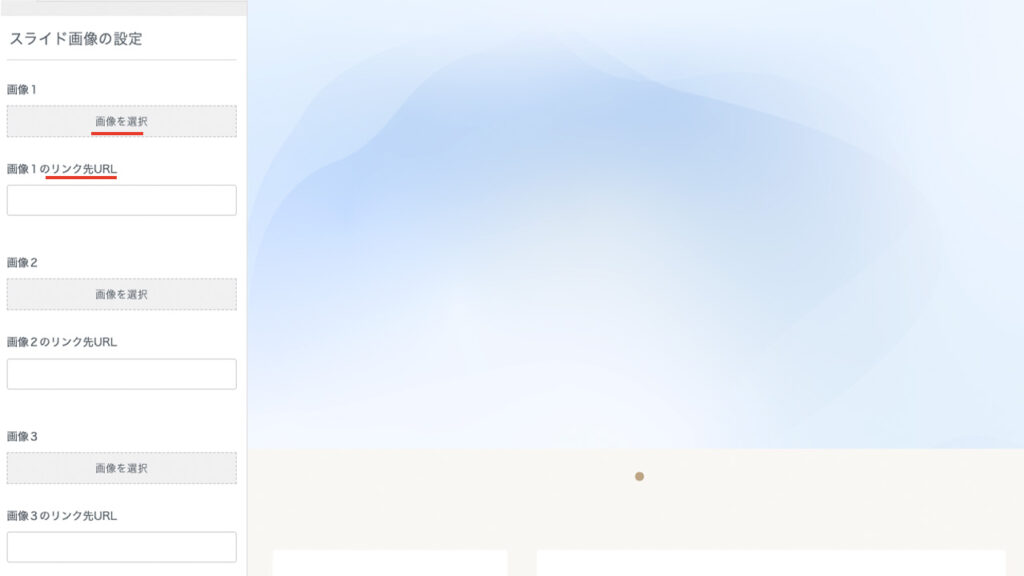
WordPress管理画面の「カスタマイズ」から「メインビジュアル」に進み、画像スライドショーが選択されていることを確認します。

スライド画像の設定で、画像の選択とリンク先URLの入力をします。

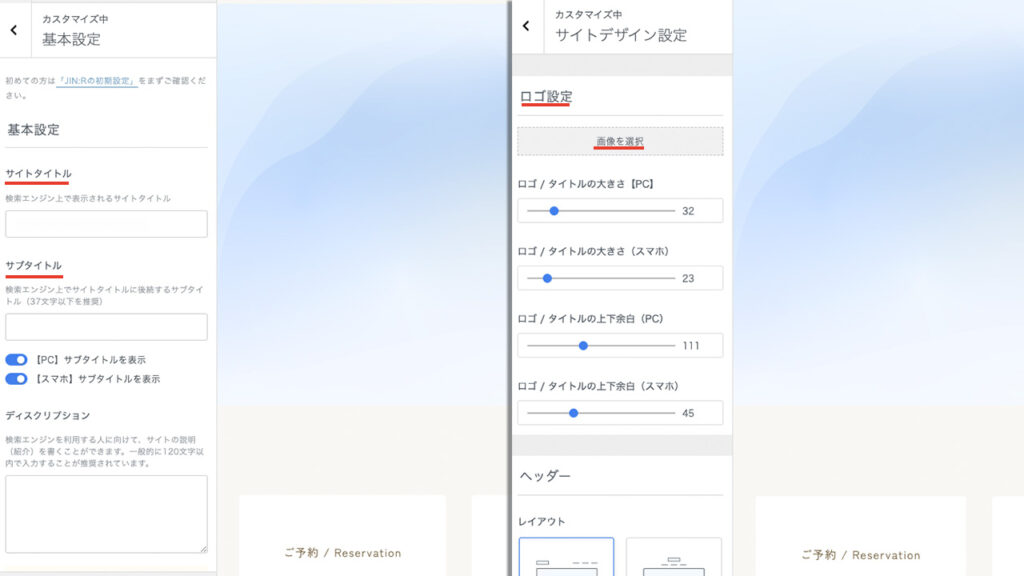
ヘッダーに表示されているのは、サイトタイトルとサブタイトルです。
「カスタマイズ」の「基本設定」から変更可能です。オリジナルのロゴがある場合は、「サイトデザイン設定」にあるロゴ設定からロゴ画像を設定できます。

トップページ表示されるコンテンツエリアは、固定ページで作成しています。
WordPress管理画面の上側にある黒色のバーからサイトを表示して、「固定ページを編集」をクリックします。
そうすると記事を書くページが開き、固定ページを編集する画面に変わります。
インフォメーション、ショップのコンセプトや商品のアピール、メニュー紹介、アクセスの各エリアで使うブロックを設定します。
『デモサイト「Restaurant」を構築するブロック』の見出しで説明した通り、主に使われているのは、フルワイド、背景、デザイン見出し、記事リスト、ボタンのオリジナルブロックと、カラムブロックです。
デモサイトをカスタマイズしたい場合は、デザイン見本帳でコピーしたコードをペーストしたり、ブロックの追加と削除をします。
以上が、デザインプリセットを使ったデモサイト「Restaurant」をセットアップする手順です。JIN:R公式のマニュアルでも丁寧に手順が説明されていますので参考にしてください。
JIN:R公式の「Restaurant」をインポートした人のマニュアルはこちらデモデザインを適用した後に行う初期設定
デザインプリセットを利用した後に、もう少しだけ必要な初期設定があります。
- メニューを設定する
- スマホメニューを組む
- 吹き出しのキャラクター画像を設定する
- プロフィールを設定する
- トップページがシェアされた時の画像を設定する
- 記事の目次を表示できるようにする
- インフォメーションバーの設定をする
ショップのロゴをお持ちでない場合や、吹き出しキャラクター、プロフィール画像は、ココナラなどスキルマーケットで、数千円から依頼できます。
すべての設定が完了する前に記事を書き始めても構いませんが、プロフィールと記事の目次を表示する設定は先に済ませることをおすすめします。
まとめ:来店型店舗のホームページも自分で作ろう
WordPressテーマJIN:Rのデザインプリセットの機能を利用して、デモサイト「Restaurant」を適用する方法を紹介しました。
JIN:Rの大きな魅力のひとつであるデザインプリセットを使えば、WordPressカスタマイザーの設定やブロックの配置、カラー設定などがデザインされた状態が簡単に手に入ります。
本来必要な最初の細かな設定はJIN:Rにおまかせをして、最短ルートで店舗をアピールするコンテンツ作りに取り掛かれます。
コンセプト重視のデモサイトなので、少し準備が大変と感じた方もいらっしゃるかもしれません。でも、事前準備の画像や言語化したPR文章、サイト構成を考えさえすれば、JIN:Rの操作は難しくないです。
ぜひ、自分がいちばん理解しているであろうショップのホームページ作りに、安心してチャレンジしてみてください。
この記事がJIN:Rの購入を検討されている方にも、サイトデザインのリニューアル検討中の方にもお役に立てば幸いです。













