JIN:Rのデモサイト「Formal」を使ったホームページ構築の最短ルート


そろそろしっかりとしたホームページを作りたくて。やっぱり、会社のウェブサイトを自分で思い通りに作るのは難しいのでしょうか。

JIN:Rのデザインプリセットを使えば簡単に作れますよ。フリーランスや中小企業のホームページでも使えるデモサイトがあるので紹介しますね。
ホームページの代わりに、LINE公式やInstagramなどで公式アカウントを作って初めてみたものの、それだけだと不十分と感じていませんか。また、マーケティングの取り組みを考えると、やっぱり本格的なホームページが必要と感じる方も多いです。
しかし、ホームページ制作を躊躇する原因のひとつが、30万円ほどの高い製作費が必要という思い込みです。実はWordPressでJIN:Rを使えば、3万円ほどでホームページは自作可能なんです。
そこでこの記事では、デザインプリセットで「Formal」のデモデザインを利用して、自分でホームページを作る方法をサンプルを交えながら紹介していきます。この記事を読めば、デモサイトで使われているブロックの組み合わせやオリジナル感を出す方法、事前準備が必要なことがわかります。
JIN:Rのデザインプリセットを使えば、簡単な手順で会社のホームページが作れます。
デモサイトを利用して最初の設定は半分の時間で終わらせて、大切なコンテンツ制作に力を注ぎたい人は、ぜひ最後までご覧ください。
もし、WordPressテーマを「JIN:R」にしようかと迷っているなら、あなたの決断を後押しする情報になっていると思います。
JIN:R公式DEMO No.15 Formalの特徴

WordPressテーマ JIN:Rを象徴する機能のひとつが、デザインプリセットです。
公式ホームページに公開されている23種類もあるデモ一覧の中から気に入ったサイトデザインを選び、WordPressのカスタマイズでクリックするだけで利用できます。ウェブサイト制作会社に依頼したかのような美しい仕上がりのデザインが無料で手に入り、何度でも切り替え可能です。
オリジナルブロックの追加や削除して簡単にカスタマイズできるので、他のユーザーと全てが被ってしまう心配は必要ありません。
JIN:Rのデザインプリセットは、初心者でも直感的に扱えるだけではなく、様々なレベルのユーザーに柔軟なカスタマイズ性を提供する優れた機能です。
この記事では、コーポレートサイトに使えるFormalのデモデザインを取り上げて、深掘りしていきます。
DEMO No.15 Formalのこと
- 落ち着きがありプロフェッショナルな印象のコーポレートサイトのデザイン
- スライドなど派手な動きは使わず、背景画像で洗練されたオシャレ感を演出
- 6つのコンテンツエリアで構成
- 設定変更が簡単な各種サービスへのナビゲーションがある
法律事務所を想定した少し堅い職業向けのデザインになっています。
メインビジュアルは「なし」の設定で、コンテンツエリアの固定ページに設置した画像を表示しています。キャッチコピーやボタンを配置したい場合は、メインビジュアルをヘッダー画像に変更すると表示できます。
ヘッダーには、サイト名とグローバルナビゲーションメニューを表示しています。ナビゲーションメニューがサイト名の下に配置されていて、目につきやすくなっています。メニュー設定はデザインプリセットに含まれないので、自分で設定する必要があります。
コンテンツのエリアは6つに別れ、
- 企業コンセプト
- 各サービスページへのリンク
- サービスコンセプト
- ご利用の流れ
- 申し込みフォームへのリンク
- アクセスのエリア
があります。
スライドなど演出は控えめで、事業内容とコンセプトを落ち着きのあるデザインで伝えています。
「Formal」で特徴的なのは、サイトデザイン設定で背景画像に薄らとした緑色の模様が入った画像が設定されていることです。ホームページの背景が基本的に模様が入る設定で、薄い単色か白色が多いなか、画用紙のような質感が演出されています。
記事ページは1カラムです。サイドバー表示せず外部への動線をなくしたことで、記事内容に集中してもらえる設定です。
デモサイト「Formal」を構築するブロック
JIN:Rのデモサイト「Formal」を構築する主要なブロックの組み合わせを再現したサンプルと一緒に紹介します。
デザインプリセットには基本的に画像が含まれないので、自分で準備する必要があります。

ファーストビューエリアのデザイン

ヘッダーには、サイトタイトルとグローバルナビゲーションメニューが表示されています。
グローバルナビゲーションメニューはデモサイトで、仁田法律事務所、取扱業務などと表示されていた部分です。デザインプリセットを適用したばかりのときは何も表示されませんが、メニューの設定が終われば同じ場所に表示されます。
ヘッダーレイアウトを中央寄せにすることで、サイトタイトルの下にグローバルナビゲーションメニューが配置されています。メニュー名にサブコピーを添える方法は、メニュー設定のときに説明の枠へサブコピーを入力するだけです。
サイトタイトルはロゴ画像に変更できます。サイトデザイン設定の中のロゴ設定から、画像ファイルをアップロードします。
メインビジュアルは「なし」の設定です。デモサイトのファーストビューは、コンテンツエリアの固定ページで設定した画像ブロックです。
コンテンツエリアのデザイン
「Formal」の特徴は、サイトデザイン設定で背景画像に緑色のテクスチャー画像が設定され、ページフレームにトランスレートが選ばれていることです。背景画像とトランスレートは、ホームページ全体に影響します。他のページフレームでは文字を表示する部分が白色の背景になりますが、トランスレートでは全面的に背景色や背景画像が表示されます。

通常、フルワイドや背景は背景に色をつけるために使いますが、「Formal」では逆で、背景を白色にするために設置しています。
コンテンツエリアの最初に、画像ブロックが設置されています。特別な設定はなくWordPress標準ブロックが置かれているので、準備した画像に置き換えるだけです。
企業コンセプトと各サービスサービスへのリンクのエリアは、フルワイドの中に、デザイン見出し、カラム、リッチメニューを組み合わせています。
カラムの左には画像を、右には段落(テキスト)を使っています。下に続くリッチメニューがスマートフォン表示では縦並びになることから、右のカラムの最後に「スマホのみ表示」で、アイコンを表示させています。
リッチメニューは、6カラム、正方形、メニューアイテムのデザイン選択は、中央ダイナミックの設定です。カラム数やリッチメニューの形は、右サイドバーで設定変更が簡単にできます。

段落のブロックです。
ここにテキストが入ります。企業のコンセプトなどを入力するエリアです。
サービスコンセプトのエリアは、デザイン見出しとカラム、背景、段落(テキスト)を組み合わせています。
最初のカラムで2分割した後、左右のカラムにもう一度カラムを設置して2分割して、4つのコマに分けています。最終的なカラムには、背景ブロックを枠線デザインをありで置き、その上にデザイン見出しと段落を使ってテキストを書いています。
通常は背景が白なのですが、「Formal」は背景画像が設定されているので、白の背景ブロックの上にテキストを書いています。
テキストが入ります。
テキストが入ります。
テキストが入ります。
テキストが入ります。
ご利用の流れのエリアは、フルワイドの中に、デザイン見出しとタイムラインのブロックを組み合わせています。
タイムラインのデザインはリバーフローを使うことで、視覚的に目を引くのと文字が多くてもまとまり感ができます。
電話番号のリンク席を「tel:電話番号」にすると、スマートフォンでクリックしたときに、発信するか問われる画面が出ます。相談受付フォームは、インラインメニューのリンクで、お問い合わせフォームの固定ページへリンクさせます。
ここにテキストが入ります。
インラインメニューから、電話番号と相談受付フォームのテキストにリンクを設定しています。
この部分にテキストが入ります。
ここに文章を入力することが可能です
ここにテキストを入力します。
ここの部分に説明の文章を自由に入力できます。
お申し込みフォームへのナビゲーションエリアは、デザイン見出しと段落(テキスト)、ボタンを組み合わせています。
ボタンブロックには簡単にリンクが追加できます。リンク先はデモサイトのように、お問い合わせフォームの固定ページの他にも、LINE公式のような外部サイトのURLでも設定できます。
ここにテキストを入力していきます。
アクセスのエリアはフルワイドとデザイン見出し、カラム(70/30)を組み合わせています。
左側は、カスタムHTMLのブロックにGoogleマップのコードを埋め込んでいます。右側は、段落(テキスト)を使っています。
ここにテキストを入力します。
「shift」+「return」で、
ボックス内の改行をしています。
カラーやフォントの設定がデモサイトと違うので、再現サンプルとデモサイトの雰囲気が少し変わってしまうことはご承知おきくださいませ。
特に、背景画像の設定の違いで、フルワイドと背景のブロックを色付きで表現しています。デモデザインでは、逆に白色です。
デザインプリセットでFormalを利用する準備
- メインビジュアルに使う画像
- 企業コンセプトに使う画像
- リンク先の詳細ページに使う画像
- コンテンツエリアに使う見出しタイトルとPR文章
- グローバルメニューやリッチメニュー、ボタンにリンクする記事の構想
「Formal」のようなコーポーレートサイトでは、写真をいかに準備するかがキーポイントです。メインビジュアルに使う大きく表示できる画像と、企業コンセプトに使う画像が必要です。デモデザインのように、サービスや商品を紹介するページでも画像を使用する場合は、ページの数だけ画像が必要になります。
無料で商用利用な画像サイトもありますが、メインビジュアルとサービスや商品を紹介するページはオリジナルを使う方が良いです。スマートフォンやデジタルカメラを使って自分で撮影した写真でも問題ありません。こだわりたい場合は、ココナラなどのスキルマーケットを使い出張撮影を依頼する方法もあります。
- Adobe Stock https://stock.adobe.com/jp/
- O-DAN https://o-dan.net/ja/
- 写真AC https://www.photo-ac.com/
企業コンセプトや商品コンセプトを言語化して文章にまとめておきましょう。利用手順や申し込み手順をステップに別けて理解しやすいように整理しておくことも大切です。
グローバルメニューや各サービスへのリンクメニュー、申し込みフォームのボタンにリンクさせるページの構造も事前に考えておきます。
各サービスへのリンクメニューは必ず6つである必要はないです。
使用するリッチメニューブロックは、メニューの数や形を簡単に変更可能で、デザインのバランス調整ができます。ただ、最初の段階でできるだけ構造は固めておくことがおすすめです。
ホームページを作り始めるときは全てのコンテンツが揃っていないため、イメージが湧かなかったり、リンク先の記事ページが無いことも予想されます。コンテンツが揃った後に各エリアを再構築が可能です。設定できないブロックは一時的に削除して、準備ができたところからブロックを追加して完成度を高めていけば大丈夫です。
このような柔軟な対応ができるのは、自分でサイト構築をする大きなメリットのひとつです。
デザイン見出しのブロックには、JIN:Rのオリジナルアイコン400種類と数字などをシンボルとして設定できます。設定する見出しタイトルにあった、候補選びもしておきましょう。
デモデザインをベースに個性を表現する提案
デザインプリセットを使い気に入ったデモサイトへ着せ替えした後に、少し自分らしくカスタマイズする方法を提案します。
JIN:Rのデザイン力を利用する方法
マニュアルにも書かれているのは、メインビジュアルの設定をヘッダー画像にして、画像の設定でデザイン選択をベーシックにする方法です。
ヘッダー画像にすることで、画像の上にキャッチコピーとボタンを表示できるようになります。初期設定のままだと、画像の上にサイトタイトルとグローバルメニューが表示されるので、ベーシックを選んで、画像の外側に表示されるようにします。
JIN:Rにはとても便利なデザイン見本帳があります。見本帳にはコンセプトやナビゲーション、ランキング、CTAなど、たくさんのパターンが準備されています。
パターン一覧ではデモページの確認とコードのコピーができます。ホームページで使いたい部分に、コピーしたコードを貼り付けるだけでデモ通りのブロックが使えます。
好みに合うブロックの見本を探して、活用させていただきましょう。
JIN:R公式のデザイン見本帳マニュアルはこちら自作でカスタマイズする方法
デモサイトの完成度が高いので、あまり積極的なカスタマイズは必要ないかもしれませんが、次の3つを提案します。全体のバランスを崩さないように注意しながら試してみてください。
カラー設定を変更する
ウェブサイトはカラー設定を変えるだけで、訪れた人に与える印象がガラリと変わり、オリジナル感が高まります。JIN:RではWordPress管理画面のカスタマイズにあるカラー設定で変更できます。基本設定のテーマカラーとヘッダーエリア設定、フッターエリア設定がトップページデザインに大きく影響する項目です。
ただし、むやみに変更してバランスを欠くと、せっかくのおしゃれさが台無しになってしまいます。あまり色選びのセンスに自信がない方は、色選定の提案をしてくれるウェブサイトやカラーデザインの書籍を参考にすることをおすすめします。
背景画像を変更する
「Formal」のデモデザインは、ページフレームに「トランスレート」を選んで、背景画像に緑色のティスチャー画像を設定しています。そのため背景画像がサイト全体の印象に強い影響を与えています。背景画像を自分で準備した画像に変更することで、オリジナル感が高まります。背景画像はリピートされるので小さい画像ても大丈夫ですが、繰り返し表示されても違和感がないデザインにしましょう。
新着ニュースを表示する
トップページに新着ニュースを表示するとコミュニケーションが図れます。
フルワイドとデザイン見出し、記事リストを組み合わせて作れます。記事リストのデザインをテキストにしておくと、画像が入らずフォーマルな印象を崩すことなく追加できます。投稿でキャンペーンや業務内容に関するブログ記事を書いて公開すると自動で表示できます。
デモデザイン「Formal」のセットアップ手順
デザインプリセットを利用するときに、気をつけて欲しいことが1つだけあります。
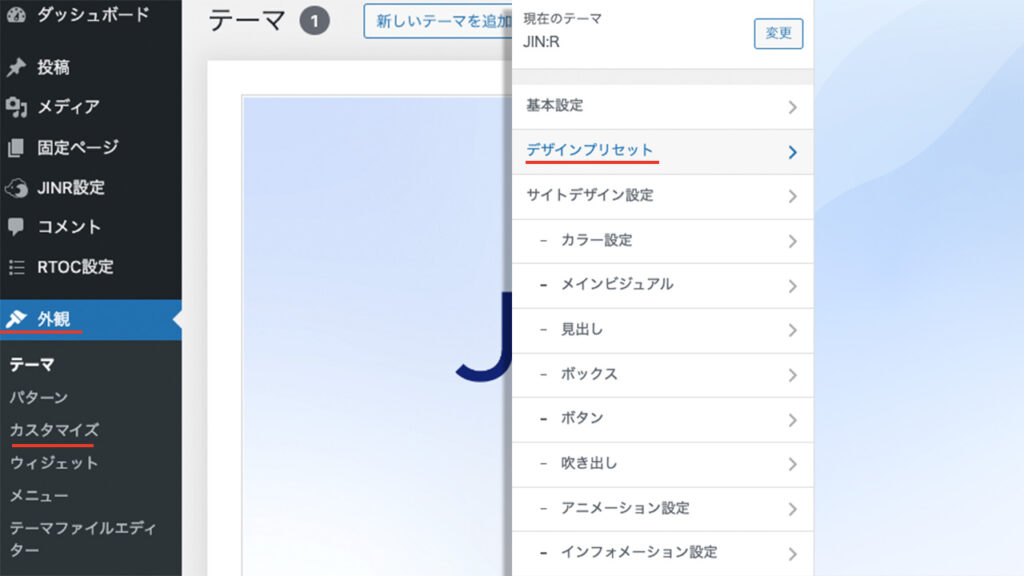
それは、好みのデモサイトを選んだらプレビューでよく確認してからDownloadのボタンをクリックすることです。
デザインプリセットは何度でも利用可能ですが、例えばダウンロードファイルを保存して適用や有効化といった過程はありません。今選択したデモデザインのメインビジュアルやブロックレイアウト、配色、フォントなどが即座に適用されます。つまり、「戻るボタン」で簡単に元の状態にできないということです。
前のデモデザインの固定ページをトップページとして表示する設定をしたり、WordPress管理画面のカスタマイズで設定した内容を元通りにするなどの作業が必要になります。
詳しい手順はこちらのマニュアルにある「よくある質問」を参考にしてくださいデモサイトに使われている画像はダウンロードに含まれないため、別途用意する必要があります。スマートフォンやデジカメで撮影した写真でも十分に使えますが、よりプロフェッショナルなホームページにしたい場合は、ココナラなどのスキルマーケットで出張撮影の依頼ができます。
デザインプリセットを使った「Formal」のセットアップ手順
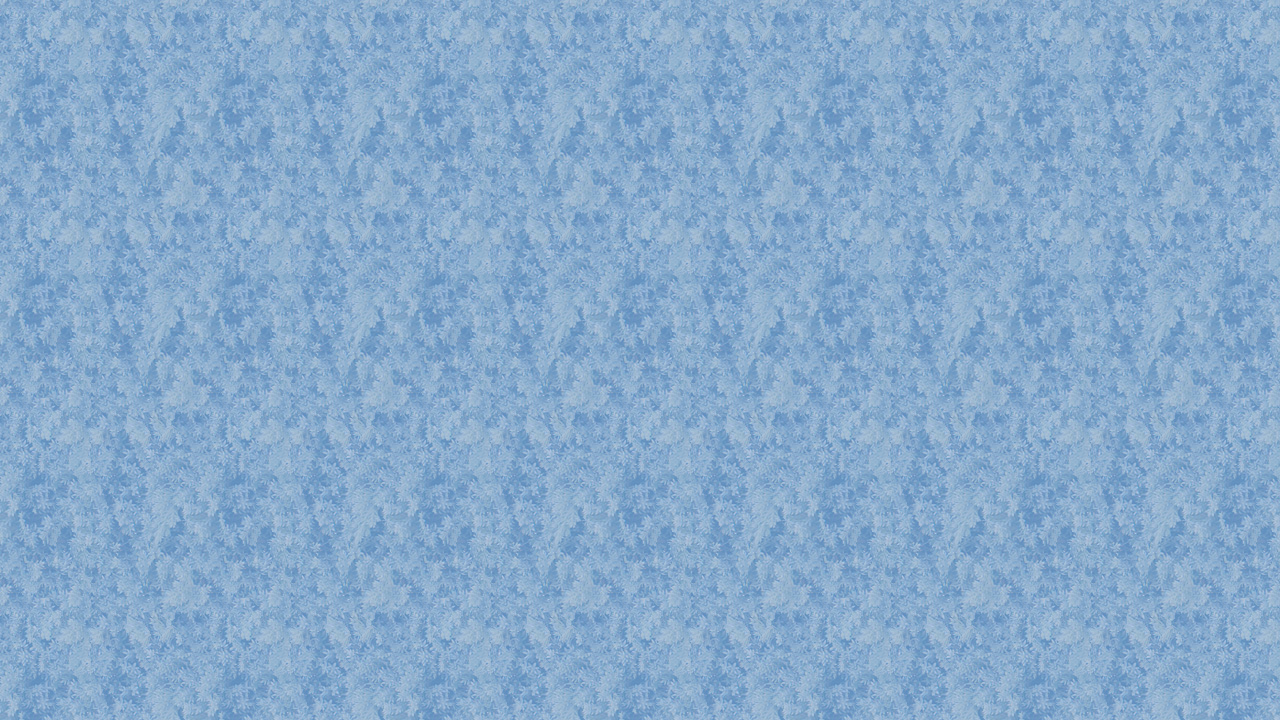
WordPress管理画面のメニューにある「外観」から「カスタマイズ」に進み、デザインプリセットをクリックします。

デモサイトがサンプル画像付きで表示されるので、適用したいデザインを選びます。
今回は、Formalを選択します。

トップページに表示されるコンテンツエリアは、固定ページで作成しています。
WordPress管理画面の上側にある黒色のバーの「サイトを表示」、「固定ページを編集」の順番でクリックします。
そうすると記事を書くページが開き、固定ページを編集する画面に変わります。
メインビジュアルは「なし」なので、ファーストビューにある画像は、コンテンツエリアに設置された画像ブロックに設定した画像の表示です。
- 企業コンセプト
- 各サービスへのリンクメニュー
- サービスコンセプト
- ご利用の流れ
- お申し込みフォームへのナビゲーション
- アクセス案内
それぞれのエリアで使うブロックを設定します。
『デモサイト「Formal」を構築するブロック』で説明した通り、使われているのは、フルワイドとデザイン見出し、背景、リッチメニュー、タイムライン、ボタンのオリジナルブロックと、カラムブロックです。
デモデザインからカスタマイズしたい場合は、デザイン見本帳でコピーしたコードを貼り付けたり、ブロックの追加と削除をします。
以上が、デザインプリセットを使ったデモサイト「Formal」をセットアップする手順です。JIN:R公式のマニュアルでも、ひとつひとつのデモサイトに丁寧なマニュアルが準備されていますので参考にしてください。
JIN:R公式【デザインプリセットを利用した初期設定のマニュアル】はこちらからデモデザインを適用した後に行う初期設定
デザインプリセットを利用した後に、もう少しだけ必要な初期設定があります。
- サイトのロゴを設定する
- メニューを設定する
- スマホメニューを組む
- 吹き出し(キャラクター)を設定する
- プロフィールを設定する
- トップページがシェアされたときの画像を設定する
- インフォメーション(お知らせ)を表示する
- 記事の目次を表示できるようにする
ホームページロゴや吹き出し似顔絵キャラクター、フロフィール画像は、ココナラなどのスキルマーケットで、数千円から依頼できます。
全て完璧に設定を終わらせる前に記事を書き始めても良いですが、プロフィール設定は最初に設定してしまいましょう。
メニュー関係は、記事コンテンツが少しできてからの方が設定しやすいかもしれません。でも、Fomalのデモデザインでは、ホームページロゴの下に入り、サイトの印象に影響が出やすいので、早めに固定ページを作って設定するのがおすすめです。
まとめ:カッチリとした印象のホームページも作れる
WordPressテーマ JIN:Rのデザインプリセットの機能を利用して、デモサイト「Formal」を適用する方法を紹介しました。
JIN:Rの大きな魅力のひとつであるデザインプリセットを使えば、WordPressカスタマイザーの設定やブロックの配置、カラー設定などがデザインされた状態で手に入ります。本来必要な最初の細かな設定はJIN:Rにおまかせをして、最短ルートであなたの仕事内容を紹介するコンテンツ作りに取り掛かれます。
コンセプト重視のデモサイトなので、少し準備が必要で難しく感じた方もいらっしゃるかもしれないです。しかし、事前準備で文言やサイト構成を考えるのが少し大変なだけで、JIN:Rの操作は難しくないです。3種類あるコーポレートサイト向けの中では、最も特別な設定がないシンプルなデモデザインです。
レンタルサーバーの契約料金とJIN:Rの購入費用を考えても、概算で35,000円です。WordPressでホームページ制作は決して、難しいことではありません。是非、自分が一番理解しているであろう仕事内容をアピールするホームページ作りに、安心してチャレンジしてみてください。
この記事がJIN:Rの購入を検討されている方にも、サイトデザインのリニューアル検討中の方にもお役に立てば幸いです。