初心者にもできるJIN:Rを使ったブログの書き方ガイド


WordPressには色々なブロックがあって便利という話は聞くのですが、記事で実際にどう使えば良いのかイメージできなくて。

確かに、標準的なブロックの組み合わせれば良いかわからないと、ブログ記事がなかなか書けないですよね。
豊かな表現ができるのが特徴のWordPressですが、メールやWordなどのようにひとつのページへ入力するわけではありません。WordPressのブログ記事の書き方には特徴があり、簡単なルールを知る必要があります。
そこでこの記事では、WordPressのエディターの特徴とブログ記事の書き方を紹介します。この記事を読めば、WordPressテーマ JIN:Rを使った標準エディターの基本的な操作方法と、ブログ記事に頻繁に使うブロックの種類、新規記事を投稿するまでの全体像が分かります。
目的に合ったブロックを並べてページを作り、右サイドバーの設定を選ぶWordPress内の作業だけで、誰でもブログ記事が書けます。
直感的な操作感で多彩な文章表現が可能なWordPressを活用して、迷いなくブログ更新を続けていきたい方は、ぜひ最後までご覧ください。
もし、WordPressテーマを「JIN:R」にしようかと迷っているなら、あなたの決断を後押しする情報になっていると思います。
ブログを書くエディターを知ろう
WordPressのエディターは、ブログ記事(投稿)や固定ページなどのコンテンツを書いたり編集するためのツールです。現状、クラシックエディターとブロックエディターの2種類あります。
現在のWordPressの標準エディターはブロックエディターです。クラシックエディターはプラグインで追加できる機能で、何度か延期されてきていますが、2024年でサポート打ち切り予定です。
優れた編集機能を持つブロックエディターは、主要なWordPressテーマでの対応が広がり、大きなアピールポイントになっています。当サイトで使用している WordPressテーマ JIN:Rも、ブロックエディターに完全に対応したテーマです。
JIN:Rのブロックエディターを前提として説明していきます。
ブロックエディターの基本を知る
ブロックエディターは、Microsoft WordやGoogle ドキュメントなどのワープロソフトやソーシャルメディアのように、1つの入力エリアでできている入力方法とは異なります。
ブログ記事を書くには、それぞれ機能の異なるブロックを目的に合わせて組み合わせて並べる必要があります。
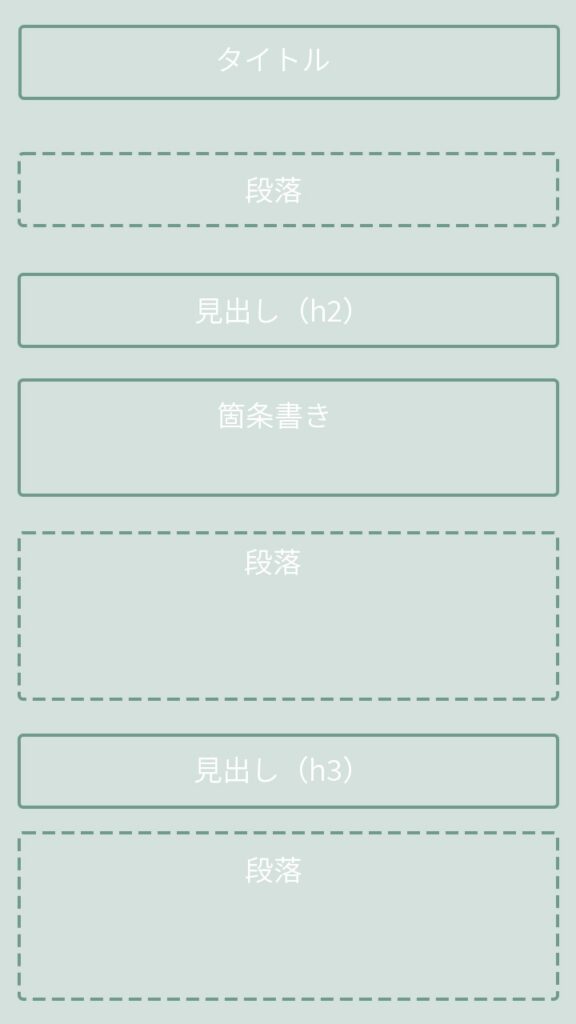
- 文章を書くには、段落ブロック
- 見出しをつけるには、見出しブロック
- 箇条書きにするには、リストブロック
といった具合です。

ブロックにはWrodPressの標準と、WordPressテーマのオリジナルがあります。テーマ選びのひとつのポイントが、ブログで表現したい機能のブロックが備わっているかです。JIN:Rには、19種類の豊富なオリジナルブロックが備わっています。
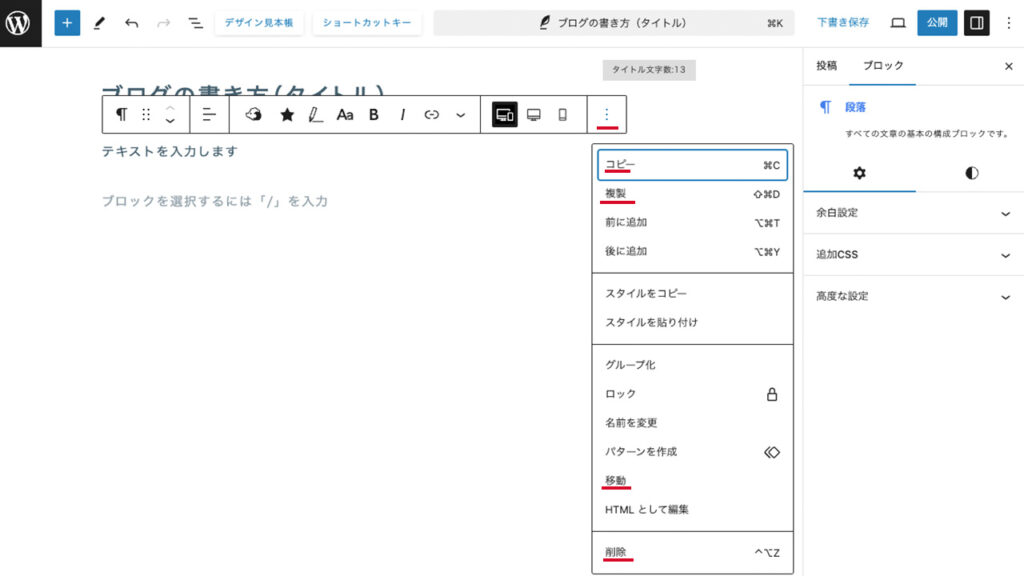
ブロックは追加と削除の他にも、移動やコピー、複製、グループ化などができます。
追加は、「+」のボタンをクリックか、「/」 + 「ブロック名」を入力するとできます。

削除とコピー、複製、グループ化は、オプションをクリックして表示されるメニューから選択します。

コピーと複製は似ていますが、コピーした内容を任意の場所にペーストして表示するのと、複製したブロックのすぐ下に同じブロックが追加されるという違いがあります。全く同じ内容のブロックを使いたい場合はコピーを、ブロックの設定だけ引き継ぎたい場合は複製を使うと効率的です。
ブログを書くときに使う基本のブロック
ブログ記事を書くときに頻繁に使うブロックは、次の7種類です。
- 段落
- 見出し
- リスト
- ボックス
- 画像
- 吹き出し
- ボタン
段落

エディターの基本のブロックです。
新しいブログ記事を書くときに、「タイトルを書くブロック」と「段落ブロック」が最初から設置されています。
段落ブロックの文字の装飾は、
- マーカーを引く
- 色文字にする
- 文字サイズを変える
- 太文字にする
- 文字にリンクを設定する
などができます。
ただ、色とりどりに装飾された文章は、逆にどこが大切なのか分かりづらくなります。ブログ記事で大切なのは文章です。装飾に凝りすぎるのは良くないです。
ブログ記事の本文になる文章の入力に使用し、段落ブロックの中でリターンキーを入力すると、段落ブロックが追加されます。
見出し

文章に見出しを追加するブロックです。
見出し用の装飾が追加され、本文と区別し分かりやすく表示されます。目立たせるだけではなく、HTMLタグが追加されてGoogleなど検索エンジンへ、記事の中で大切な見出しの部分であることが伝えられます。
H1からH6まで選択できますが、大見出しはH2、中見出しはH3、小見出しはH4 と、数字の小さい順に数字を飛ばさずに使いましょう。
リスト

箇条書きで表示するブロックです。
丸のビュレットの番号なしリストと、数字の順序付きリストが表示できます。テキストを入力してリターンを入力すると箇条書きを増やせ、入力せずにリターンを入力するとリストブロックが終了し、段落が追加されます。
ボックス

文章を装飾するブロックです。
文章や箇条書きを線で囲んだり、背景に色を付けられます。ボックスは装飾デザインだけなので、文字や画像を表示できるブロックを追加して使用します。
JIN:Rでは、21種類のデザインから選び設定できます。
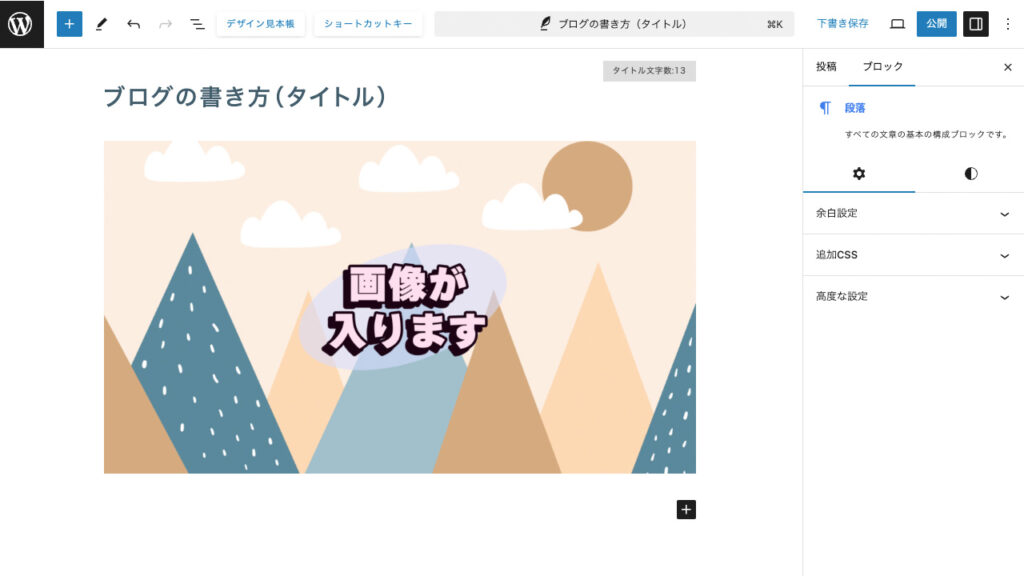
画像

写真やイラストを表示するブロックです。
追加したい画像を、直接アップロードやメディアライブラリにアップロードした中から選択できます。
吹き出し

会話風の表現を追加するブロックです。
吹き出しのデザインは、会話と心の声、インタビューから選べ、漫画にあるような吹き出しと一緒に、アイコンと名前も表示します。吹き出しはデザインだけなので、段落ブロックを追加して使用します。
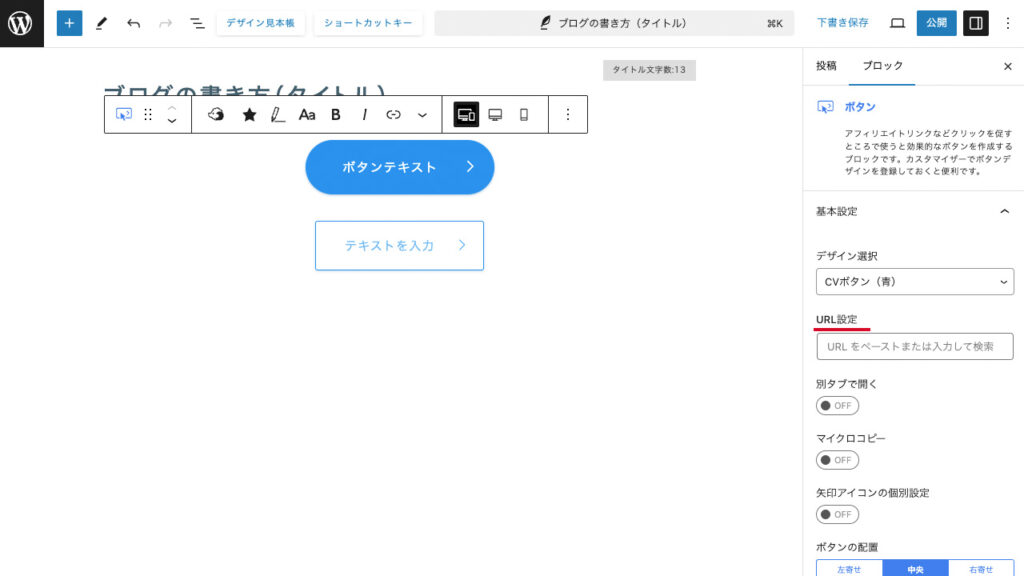
ボタン

クリック可能なオブジェクトを追加するブロックです。
クリック後に表示するURLをリンクして使います。リンク先は、自分が書いた他の記事や他のサイトの記事、アフィリエイト広告のタブが設定できます。
効率的なブログ記事の書き方
最初から設置されている段落ブロックが起点になり、段落は見出しとリストへ変換できます。「##」とスペースで見出し(H2)に、「-(ハイフン)」とスペースで番号なしリスト、「1.」とスペースで順序付きリストに変わります。
ブログ記事を効率的に入力できるので、是非活用してください。
ブログ記事を公開するまでの全体像
WordPressブログで、新規投稿の追加から記事を公開するまでの4ステップを紹介します。
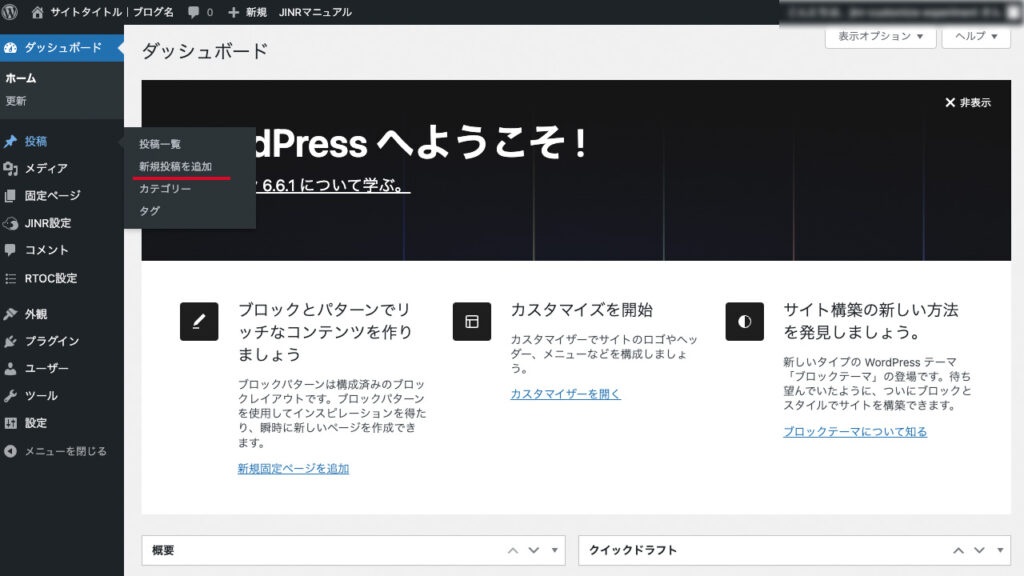
WordPress管理画面の左側メニューの投稿から「新規投稿を追加」を開きます。
ブロックエディターのコンテンツエリアに、ブログ記事の内容を入力します。
ブロックエディターの右サイドバーの投稿タブで、ブログ記事の設定をします。
ブロックエディターのトップツールバーの「表示」で、ブログ記事のプレビューします。確認して問題がなければ、公開します。
公開後の右サイドバーから、ブログ記事のURLがコピーができます。Google サーチコンソールのURL検査に貼り付けて「インデックス登録をリクエスト」をクリックしておくと、何もしないよりはインデックス登録が早くなると言われています。
ブログの新規投稿の書き方
WordPressを使ったブログの書き方の基本的な操作方法を紹介していきます。
ブログ記事を書くエディター画面
ブログ記事は「投稿」と、WordPressでは表現されています。
WordPress管理画面の左側メニューにある投稿から「新規投稿を追加」をクリックすると、ブロックエディターの画面が表示されます。

ブロックエディターの画面は、トップツールバーとコンテンツエリア、右サイドバーの3つで構成されています。

トップツールバーには、ブロックを一覧表示するボタンやショートカットキーへのリンク、下書き保存、プレビュー、公開のボタンなどが表示されます。
コンテンツエリアには、「タイトルを追加」と表示された記事のタイトル(H1)を入力するブロックと、ひとつの段落ブロックがあらかじめ設定されています。
コンテンツエリアはブログ記事を公開したときに表示される部分です。思い通りの記事になるように、ブロックを追加し組み合わせて文章を入力します。
右サイドバーには、「投稿」と「ブロック」のタブが表示されます。投稿タブは、ブログ記事全体の設定タブで、表示内容は共通です。ブロックタブは、選択しているブロックの設定タブで、表示内容は設定可能な項目だけで、ブロックにより違います。
右サイドバーが表示されていない場合は、トップツールバーの「公開」の右隣の「設定」をクリックしましょう。
初期設定では、選択しているブロックの近くにブロックツールバーが表示されます。

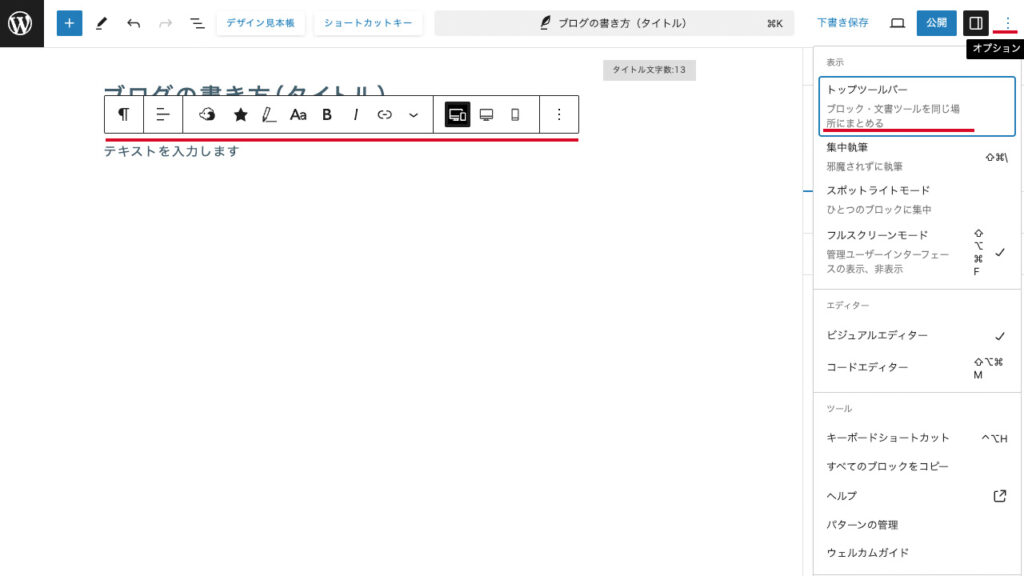
ブロックツールバーが入力内容に覆いかぶさり読みづらく感じる場合は、トップツールバーに固定表示も可能です。トップツールバーの右端にあるオプションで、「ブロック・文書ツールを同じ場所にまとめる」をクリックしてチェックを入れるだけです。
新規投稿の基本的な書き方
コンテンツエリアにブログ記事を書く手順は、大きく分けて2つだけです。
- ブログ記事のタイトルを入力する
- ブロックを追加しながら文章を入力する
まず、最初に表示されている「タイトルを追加」のエリアに、ブログ記事のタイトルを入力します。タイトルには想定している読者が、検索するときに使うキーワードを含めるようにしましょう。
次に、ひとつ目の段落ブロックを起点にして、記事の文章に必要なブロックを追加しながら、入力していきます。ひとつの見出し、章を1つの段落にすると、文字が多くて読みづらい記事になります。2〜3文をひとつの段落にするイメージで入力すると良いです。
それぞれのブロックの設定は、右サイドバーで行います。
ブロックの追加は、「/(スラッシュ)」と「ブロック名」を入力すると、候補が表示され簡単に呼び出せます。ブロックを素早く設置する入力方法とよく使うショートカットを一覧で見たい場合は、トップツールバーにリンクが設定されています。
他にもブログ記事を書くときには、
- キーワードを決める
- タイトルを考える
- 記事構成を考える
- 文章を入力する
など、各段階で気をつけるべき点がさまざまあります。
ブログ記事の書き方のテクニック論は、「ブログライティングの教科書」(中島 大介 著)が参考になります。
読みやすいブログを書く方法
残念ながら、ブログ記事を最初から書籍のように文字をしっかりと読んでもらうのは難しいです。読者は知りたい情報を探しながら、流し読みをする傾向があるからです。
目に留まった関心がある箇所でスクロールを止め、よく読むというのが多いパターンです。
ブログを書く側から、重要な情報や読んでほしい場所が目立つように記事を作る必要があります。
- 表で情報をまとめる
- アイコンで見た目から伝える
- 動画を挿入する
- リンクを追加する
文章でいろいろと説明するよりも、簡潔に表でまとめたほうが、特徴や違いをひと目で理解できます。JIN:Rでは比較表ブロックと表作成プラグインを使って、横スクロールが可能な表を簡単に作れます。
アイコンは流し読みをしていても目に留まりやすく、読まなくても何を表しているのか、多くの人が理解できます。ページの読み込みスピードを落とさない方法で、400種類のオリジナルアイコンを活用して、イメージから伝えられるブログを作れます。
でも、どうしても文章と画像では説明が難しい内容や、見てもらったほうが伝わる内容はあります。WordPressにはYouTube動画の共有・埋め込みが簡単にできます。動画作成ができる方は、ぜひ試してみてください。
ブログ記事には目次があり見出しをクリックすると、その見出しまで移動できるページ内リンクが設定されています。ページ内リンクは目次以外でも設定できて、文字にリンクを設定してクリックするだけで説明の場所まで移動可能に設定できます。
例えば、「先ほど説明した」とか「〇〇で書いた」など、別の場所で書いた内容をもう一度読んでほしい場合に役立ちます。読者自ら、指し示している場所を探して見に行くアクションを減らし、確実にクリックだけで読んでほしい場所に移動してもらえます。
ブログの収益化を考えたときに役立つ機能
ブログを収益化する方法では、アフィリエイト広告を使うのが主流です。ただ、アフィリエイト広告の表示方法は、文字や画像を表示する方法とは違う手順で、設定する必要があります。
広告コードを使う場合はカスタムHTMLブロックを使い、URLリンクを使う場合はボタンブロックやテキストリンクを使います。
ブログ記事を効率よく書いて、手際よく公開していくことも収益化には必要になります。複数の記事を書いていくと見出し構成がパターン化したり、おすすめポイントなどの決まり文句ができてきます。WordPressのパターン機能を使えば毎回入力する時間を減らして効率化が可能です。
ブログ記事の投稿設定の方法
コンテンツエリアにブログ記事が書けたら、右サイドバーの投稿タブを使い、記事の公開設定をします。

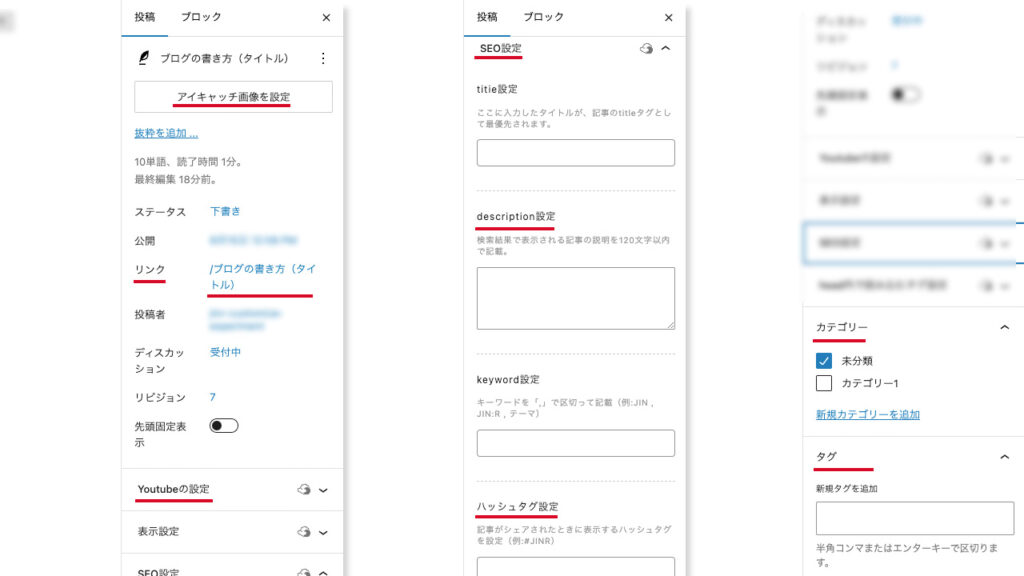
アイキャッチ画像を設定する
「アイキャッチ画像を設定」をクリックして、メディアライブラリに登録している画像から選択します。
JIN:Rには画像を自動生成するオリジナル機能があり、アイキャッチ画像を別で作る作業が省けます。
アイキャッチ画像にYouTube動画を設定するタブもあります。YouTubeの動画をアイキャッチにする場合でも、URLを貼り付けするだけです。
パーマリンクを設定する
「リンク」をクリックして、パーマリンクを入力します。
レンタルサーバーを契約するときに取得したのは、独自ドメインです。今回設定するのはパーマリンクという、ブログ記事ごとのURLになる部分です。「example.com/blog-link/」の「example.com」 のドメインに続く、「blog-link」の部分がパーマリンクです。
パーマリンクを設定するときに大切なのは、
- キーワードを含めた英単語を設定すること
- ブログ記事の内容が伝わる単語を選ぶこと
- 区切りにはハイフンを使うこと
です。
注意点は、記号などに変換されてしまうので日本語は使わないことです。
SEO設定をする
SEO設定のタブでは、description設定とハッシュタグ設定を設定します。
description(ディスクリプション)設定に入力した文章が、基本的に検索結果に表示されます。HTMLタグが付くので、検索エンジンなどに、記事の要約であることを伝える意味があります。
2箇所以外はあまり入力しないで大丈夫です。keyword設定に以前まで入力していましたが、Googleが検索結果の評価に使用しなくなったと聞いてから、私は入力しなくなりました。
表示設定のタブは個別に設定を変更したい場合のみ開いて、オンオフを切り替えします。
カテゴリー設定をする
カテゴリーのタブで、ブログ記事を分類するカテゴリーを選びます。
タグの設定をする
ブログ記事に設定するタグを選びます。新規タグを枠内に入力するか、使用したことあるタグを選択できます。
プレビューで確認する
全てのブログ記事の設定が終わったら、トップツールバーの「表示」をクリックして、公開される内容のプレビューを確認します。
Googleサーチコンソールの検索結果の表示に、デバイスというタブがあります。記事をクリックした方がPC、モバイル、タブレットのどれで行なったかが分かります。もし、モバイルの回数が多いようであれば、スマートフォンのブラウザでWordPressを開き、プレビューを確認しましょう。
JIN:Rはレスポンシブ対応のWordPressテーマなので表示が崩れることは稀です。
スマートホンでプレビューする理由は、小さな画面に文字が多すぎないかや装飾が見やすく狙った状態かを確認するためです。
投稿を公開する
プレビューして問題がなければ、トップツールバーの「公開」をクリックします。
公開前チェックが右サイドバーに表示されるので問題がなければもう一度、「公開」をクリックします。ブログ記事のURLがコピーできるので、Google サーチコンソールのURL検査に貼り付けて「インデックス登録をリクエスト」をクリックしておきます。
公開して初めてインターネット上で、誰でもアクセス可能になります。下書き保存の状態でプレビュー画面を見ると公開されているようにも見えますが、実際にはWordPressにログインしている人しか読めません。
ブログ記事は一度公開しても簡単な手順で、下書きに戻したり内容の修正ができます。右サイドバーのステータスを、公開済みから下書き変更して保存するだけです。
一発書きで完成度高い文章にするのは、自分自身のスキルも成長するので難しいです。現状満足できるレベルの文章で、致命的ミスと誤情報を含まないことを確認したら、公開して改善を繰り返す方が得策です。
まとめ:ブロックエディターのクセを知れば簡単
WordPressでJIN:Rを使って作ったブログでの、記事の書き方と手順を紹介しました。
WordPressには、標準のブロックエディターとプラグインで追加するクラシックエディターの文章を書くツールが2つあります。
当サイトで使用しているJIN:Rをはじめ、多くのWordPressテーマで、ブロックエディターへの対応が広がっています。
メールやワード、ソーシャルメディアのように、ひとつのエリアに文字を入力して装飾をする方法に、馴染みがある方が多いと思います。しかし、WordPressは異なり、それぞれが違った機能を持ったブロックを並べて組み合わせることで、ひとつの記事を作り上げる方法です。
このブロックエディター独特のクセとも言えるブログ記事の構築を理解できれば、多彩な機能とデザインを持ったブロックを活用して、魅力的なブログ記事が書けるようになります。
WordPressテーマごとにオリジナルのブロックがあるので、使える機能とデザインは異なりますが、スラスラとブログ記事を書くには、
- 段落
- 見出し
- リスト
- 画像
- ボックス
- ボタン
といった基本のブロックの使い方を把握することが大切です。
この記事が、JIN:Rを利用してブログを始めようかと検討されている方のお役に立てれば幸いです。









