コスト削減につながるWordPressを使ったホームページの作り方


お店のホームページを作りたいなと思うのですがあまり予算がなくて。簡単に作る方法はないですか?

実は、手順を知れば専門知識なくても、WordPressを使ってホームページは作れてしまいますよ。
ホームページを作るにはプログラムを書く必要があり自分ではできないので、制作会社に依頼しないといけないと思っていませんか。そして、依頼する予算がなくて諦めている方も多いのではないでしょうか。
実際はWordPressを使えば、自分でホームページを作れることをご存知でしょうか?
そこでこの記事では、WordPressがホームページ制作におすすめな理由や、自分でホームページを作るメリット、ホームページを作るのに必要な準備と当サイトで使っているWordPressテーマをベースに手順を紹介します。
この記事を読めば、プログラムコードの知識がなくてもホームページが作れる理由やホームページの運営で大切なことが分かります。低コストでもプロ並みなホームページを自分で作りたい方は、ぜひ最後までご覧ください。
もし、WordPressテーマを「JIN:R」にしようかと迷っているなら、あなたの決断を後押しする情報になっていると思います。
WordPressがホームページ制作におすすめな理由
ブログは無料ブログサービスやWordPressテーマを使って簡単に作れると知っている人は多いです。一方、ホームページはテンプレートではなく全てを構築する必要があり、プログラミング知識がないと作れないと思う人が多いです。
確かに、本格的で大規模なコーポレートサイトを作る場合は、既製品のWordPressテーマやプラグインだけでは対応できないことがあります。そのため、HTMLやCSS、PHPなどの専門知識が必要で個人では手に負えないので、制作会社に依頼した方が問題が起きにくいです。それでもWordPressでホームページを作れることを理解していた方が、制作会社とのやりとりはスムーズにできます。
フリーランスや個人経営の会社・店舗、副業で起こした事業のホームページは、WordPressを使った自作に適しています。ブログサイトを作るような感覚で簡単にホームページを作れます。
WordPressは誰にでも使えるプラットフォーム
WordPressは世界的にも非常に高いシェアを持っていて、全ウェブサイトの約43.6%が使用していると言われます。WordPressが選ばれるひとの理由は、プログラミングなどの専門的な知識がない初心者でも、簡単にホームページを作れるからです。
- ホームページを作る手順が分からない
- やらなければならないことが多い
- 何から始めればいいのか分からない
と、自分で完成できるのか不安に感じるかも知れません。
でも、はじめてWordPressでホームページを自作する人でも、手順を知れば簡単に実行できます。
サイト名や多少の文章入力など最低限のキーボード操作はあるものの、ほとんどの作業がクリックして選択するだけでホームページが完成します。ブロックエディターを使うことでさらに、直感的にホームページを作成できます。
WordPressはWebサイトを作成する土台となる拡張性の高いシステムソフトウェアです。拡張性を支えているのが、豊富なWordPressテーマとプラグインで、簡単にサイトを強化しカスタマイズできます。
WordPressテーマは、簡単な操作でデザインのカスタマイズとサイト運営に必要なオリジナルの機能を提供します。無料と有料含めとても豊富に配布され目的に合わせて選択できます。
プラグインは、WordPress本体の基本機能やテーマのオリジナル機能を補完するプログラムです。まるでコンセントプラグを差し込むように簡単に追加できます。WordPressの管理画面で追加と削除が可能です。
アクセス解析、目次、お問い合わせ、画像圧縮、表作成、2段階認証、バックアップ、スパム対策、ギャラリー/スライドショー
WordPressテーマやプラグインを工夫することで、初心者の方でもアイデア次第で、完成度の高いホームページに仕上げられます。
WordPressはシェアが高いのでインターネットで検索すると情報がたくさん見つかります。日本でもメジャーなので、日本語の情報サイトも多くて安心です。
ホームページを自分で作るメリット
- 高品質なホームページを低コストで作れる
- 自分のペースでホームページを作れる
WordPressでホームページを作るときに必要なのは、WordPressとレンタルサーバー、独自ドメイン、WordPressテーマです。WordPress自体は無料で利用可能で、レンタルサーバーと独自ドメイン、WordPressテーマは費用が発生します。
レンタルサーバー代は代表的なConoHa WINGやエックスサーバーでは、月々1,000円程度です。独自ドメインの取得と更新の費用が無料のサービスが定着しています。
WordPressテーマは無料と有料があります。有料でも多くは1回限りの買い切りが多く10,000円から20,000円が多いです。おすすめのテーマ JIN:Rは19,800円で、一度購入すれば自分の複数サイトで利用可能です。
まとめると、レンタルサーバーは1年間契約したと想定して、概算で初期費用が32,000円、2年目以降が12,000円です。レンタルサーバーは契約期間分の料金を先に支払う必要があります。
ホームページ制作の費用相場を調べると、30万円からスタートでした。スキルマーケットのココナラでも、15万〜25万円がボリュームゾーンです。相場より大幅に安い2万〜3万円のサービスもありますが、制作に含まれる内容や製作者のスキルはよく吟味する必要を感じます。
無料ブログサービスでもホームページを作成できますが、WordPressに比べデザイン性や機能が制限されます。自動で挿入される運営会社の広告を非表示にしたり、独自ドメインを利用するには有料の場合がほとんどです。
WordPressのコンテンツは、編集や更新が簡単にできます。
ホームページを作り始めるときは、全てのコンテンツが揃っていないことが想定できます。コンテンツが揃った後に各エリアを再構築できるので、設定できない部分は一時的に削除して、準備が整った内容からブロックを追加して完成度を高めていけば問題ありません。
最低限の情報だけを設定したトップページだけ作りすぐにホームページを開設したり、カテゴリーごとの段階的な公開も可能です。このような柔軟な対応ができるのは、自分でサイト構築をする大きなメリットのひとつです。
ホームページの作成が終わった後の運営でも、情報の鮮度が重要な現代において、手元でスピーディーに情報更新できるのは大切な機能です。
ホームページを始める前準備
- ホームページの目的と構成を考える
- WordPresテーマを決める
- コンテンツ材料を準備する
ホームページの目的と構成を考える
いきなりクリエイティブな作業をする必要はなく、ホームページで何をするか目的や用途の明確化から始めます。
- 商品を売りたいのか
- 商品やサービスを紹介したいのか
- 自社を知ってもらいたいのか
- 採用をしたいのか
- ブランド構築したいのか
などを考えます。
ホームページを通じて、「誰に、何を提供して、どうなって欲しいのか」を明確にすることが大切です。複数の目標があっても、最も大切な目的を軸にすることが重要です。
よく分からない場合は、名刺となるホームページから始めるのをおすすめます。

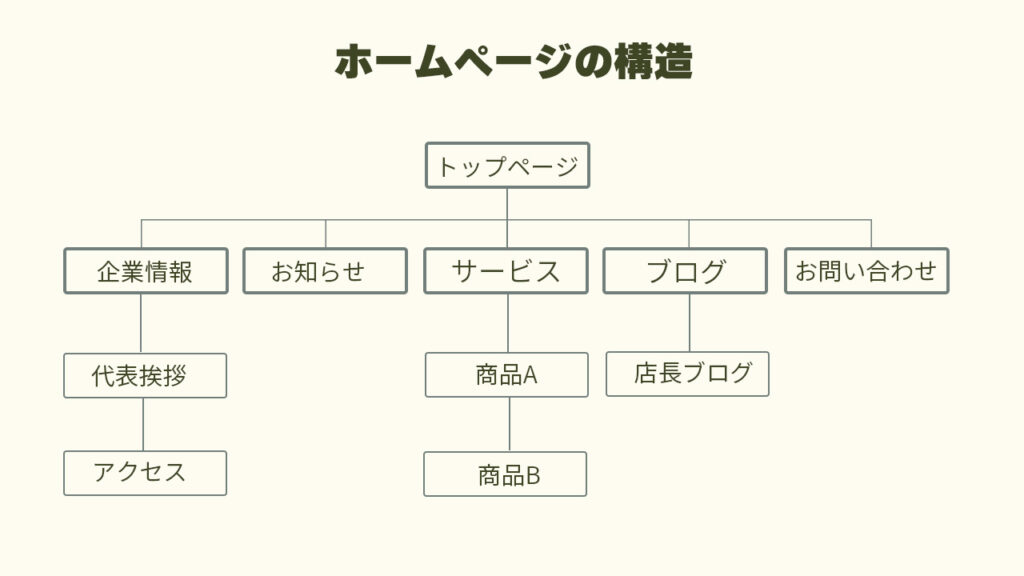
目標達成するためにホームページの構造を考えることが大切な理由は、複数のページのつながりが明確になり、必要なページの内容や数と階層を決められるからです。ホームページは単一の階層ではなく、関連する情報ごとに分類し階層を作ります。まずは全体を見渡せる入り口となるトップページがあり、より詳しく説明する別ページの下層階へと繋がっています。
はじめてホームページ制作の始め方を知った方にとって、ホームページ構成のコンテンツを考えると言われても難しいかも知れません。自分の商品やサービスで伝えたいたくさんの情報を、どのように整理整頓すれば効果的にサイトを訪れた人に伝えられるのかを考えましょう。
斬新なアイデアを創造する必要はなく、多くの人が見慣れたホームページのスタイルを参考にして、誰でも迷うことのない構造パターンを選ぶと良いです。
会社概要、事業内容、自社のコンセプト、経営者のプロフィール、アクセス、営業時間、スタッフの詳細、サービスの詳細、採用情報、お問い合わせ、お知らせ、Q&A、料金表、メディア掲載歴 など
ホームページ構成を作るときは、カテゴリーやコンテンツを最も多い状態で考えておくことをおすすめします。
つながる場所を準備しておいて最初は非表示にしたスモールスタートは、全体への影響が小さいです。しかし、最小限しか考えていないと後からつながる場所を準備しなければならず、つぎはぎ感が出てしまう可能性があります。
ホームページを作り始めるときに全て揃っていないのはよくあることです。ホームページの基礎が作れてから、コンテンツを作成して順次公開していってもホームページを充実させていけます。
WordPressの自作はおすすめしていますが、自分で小さく始めるなら全て自前主義はおすすめしないです。WordPressは、他のサービスURLへのリンクの挿入が簡単にできます。自社商品の販売をするなら、AmazonやBASE、shopifyなどのページへのリンクを使い、予約を受け付けるなら予約管理システムのページへのリンクを挿入できます。
WordPressテーマを決める
WordPressテーマをインストールすることで、HTMLやCSSなどコーディング知識がなくても、プロフェッショナルなホームページを簡単に作成できます。
WordPressテーマは、ホームページのデザインや機能を構築する重要なテンプレートの役割をします。最低限の設定を済ませてほぼ完成したデザインの状態からホームページ制作を始められます。だたし、初期設定からあまり変更を加えないと、他社のホームページと似てしまう可能性があります。
WordPressテーマ選びは、
- スマートフォン表示に対応しているか
- ブロックエディターに対応しているか
- デザインとカスタマイズ性は目的にあっているか
- SEO対策が施されているか
- 更新が継続しているか
- マニュアルやネットに情報が多いか
- 無料か有料か
がポイントです。
インターネットの閲覧がスマートフォンから行われる割合は全体の約70%に達しています。レスポンシブ対応のスマホ対応のサイトを作成できることは非常に重要です。
ブロックエディターに対応していることで、ホームページの構築や投稿記事の作成などがより一層簡単になります。
テーマによりデザインの方向性や操作性、カスタマイズ可能な範囲や操作の難しさに違いがあります。デモデータをプレビューして自由に着せ替えて、レイアウトなど見た目を変える機能があるテーマも存在します。
無料で公開されているテーマもあれば、高機能でデザイン性が高い有料で販売されているものもあります。ホームページのデータ移行はボタンひとつでは出来ないので、最初から有料テーマがおすすめです。

コンテンツの素材を準備する
- 画像や写真、動画
- アピールする文章
- ドメイン候補
ホームページの構成に必要なコンテンツ素材をあらかじめ準備しておくことで、ホームページをスムーズに作り進められます。
画像・写真・動画
会社のロゴ、サイトタイトルのロゴ、会社や店舗の写真、代表者やスタッフの写真またはアイコン、商品の写真 など
文言・文章
ホームページのタイトル、会社案内、代表者の挨拶、商品・サービスの説明文、カテゴリー名称、トップページで使う見出しのタイトル、プライバシーポリシー、運営者情報 など
WordPressでは写真やイラストの画像、YouTubeやオリジナル動画の挿入が簡単に行えます。そのため、視覚的なイメージを伝えられる画像や動画をいかに準備するかがポイントです。
自分でコンテンツを全て用意するのが難しいという方は、Webデザイナーやフォトグラファーに、部分的に発注する選択肢もあります。ココナラのサービスは、写真や画像を数枚依頼するのに便利です。もっと低コストで済ませたいなら、無料素材サイトを使う方法もあります。ただ、多用し過ぎると、他のサイトと重複するなど安っぽさが出てしまいます。
アピールする文章は、たとえ時間がなくても自信がなくても、ぜひご自身で書くことがおすすめです。一番よく分かっている人が書く一次情報であることが大切です。WordPressの文章は簡単に編集できるので、後々改善して完成度を高められます。
もし、自社の文章がない場合は、JIN:Rにはプライバシーポリシーや運営者情報のテンプレートがあるので、必要な部分だけ修正すれば完成します。
ウェブサイトはカラー設定を変えるだけで、訪れた人に与える印象がガラリと変わります。テンプレートを使っていたとしても、オリジナル感を高められます。ホームページのベースとなるカラーや背景色、文字色などを、配色を紹介した本などを参考にイメージしておきましょう。
トップページで活躍するJIN:Rのデザイン見出しは、オリジナルアイコン400種類と数字などが設定できるので、目を通して候補選びもぜひ行ってください。
ホームページのドメインは、後で変えられないので慎重に決める必要があります。ホームページのURLになる独自ドメインの候補を時間を取って検討しておきましょう。
ドメインを設定する際に決めるのは、例えばURLの「example.com」︎のexample部分と.comの2点です。誰にも使われていない文字列である必要があります。exampleの部分にこだわりを持つ方が良いので、よく見かける「.com」で取れなかったら、「.jp」や「.net」などを変更して取得できないか探しましょう。
日本語をドメインにするのは、記号や英数字の長い文字列に変換されてしまうので、避けた方が良いです。サイト名のローマ字や関連する英単語を使うのが一般的です。
ドメインを決定するときは、Googleなどで検索してみて、大手企業や有名な商品、芸能人、著名人、有名曲などが検索結果に出てこないことが望ましいです。Googleでホームページ名を検索したときに、上位に表示されにくくなるからです。
ホームページのドメインは、サイトの印象を決定する重要な要素です。慎重に選んでおきましょう。
WordPressでホームページを作る手順
WordPressでホームページを作るための3ステップです。
はじめてWordPressでの始め方を知る方はぜひ使った方が良いので、ConoHa WINGの「WordPress簡単セットアップ」やエックスサーバーの「WordPressクイックスタート」を想定して説明します。
独自ドメインの取得と設定、SSLの設定、WordPressのインストールが含まれます。
JIN:Rのデザインプリセット機能を使えば、基本的なデザインがクリックひとつで利用できます。ホームページ向けのデモサイトも3種類あります。
レンタルサーバーの契約
レンタルサーバーを選ぶ基準は、
- サーバー処理速度
- 月額利用料金
- 安定的な稼働
- セキュリティ対策がされている
- WordPressを簡単にインストールする機能の有無
などがあります。
はじめてWordPressでホームページを作るの場合、レンタルサーバー会社が提供しているWordPressを簡単に設定してくれるサービスを活用しましょう。ConoHa WINGは「WordPress簡単セットアップ」、エックスサーバーは「WordPressクイックスタート」というサービス名です。
レンタルサーバーの設定はもちろん、独自ドメインの取得から取り扱いのあるWordPressテーマのインストールまでの一連の作業がまとめて完了できます。
レンタルサーバー契約が必要な理由
レンタルサーバーを契約する理由は、サーバーの一部のスペースをレンタルして、ホームページのデータや記事などのコンテンツを保存する必要があるからです。
サーバーは一種の特殊なパソコンで、インターネットにつながり24時間365日稼働し続けています。私たちがウェブサイトを閲覧するときは、レンタルサーバーのパソコンに保存されているデータにアクセスしているのです。いつでも快適にホームページを見てもらうには、常に安定していてアクセス可能である必要があります。
独自ドメインの取得が必要な訳
ドメインはインターネット上の住所と表現されます。インターネット上にある無数のサーバーの、どこに保存されているホームページデータにアクセスすればよいのかを示しています。ドメインレジストラで、ドメインの取得と継続の管理を行い、重複がないようにしています。
ドメインは先着順で取得できるので、事前に考えていた候補が取得できない場合もあります。その場合は、「.com」の部分を変更するか、ドメインに少し単語を付け加える方法で対処します。
独自ドメイン設定したサーバーにWordPressをインストール
レンタルサーバー契約でホームページデータを保存する場所を借りて、ドメインを取得してレンタル契約した場所に名前がつきました。今度は独自の名前をつけた保存場所に、ホームページを構築するシステムのWordPressをインストールします。本来は、WordPress.orgのホームページからソフトウェアをダウンロードしてインストールが必要です。でも、ほとんどのレンタルサーバーでは、WordPressをインストールするサービスがあります。
SSL証明書で最低限のセキュリティー対策
ホームページを作り始めるソフト面が整いましたら、最低限のセキュリティー対策として、無料の独自SSL証明書の設定をします。SSLはインターネット上でデータを安全にやり取りするための暗号化技術です。SSLが有効なホームページでは、URLが「https」から始まります。SSLの導入はウェブサイトの信頼性とセキュリティを高めるために欠かせないです。Googleは、安全なウェブを推進するためにSSLを導入しているサイトを優先的に検索結果に表示するなど、ホームページへの集客にも影響を与えます。
ConoHa WINGやエックスサーバーなど大手のWordPressを簡単にインストールする機能があるレンタルサーバー選びさえすれば、独自ドメインの取得やネームサーバーの設定、WordPressのインストール、SSL証明書の設定が一連の流れの中で簡単に終わります。
WordPressへテーマのインストールと設定
ホームページを作り始める前準備で決めたWordPressテーマをインストールします。インストールしただけでは、WordPressの環境に適用されないので、有効化をクリックしておきましょう。
WordPressテーマにより、コンテンツやメニューのレイアウト、得意なデザインの方向性が異なります。ホームページの目的と構成が実現できるのかを慎重に選ぶことが大切です。おすすめはJIN:Rで、デザイン性の高さとデザインプリセットでデモサイトのデザインと設定が手に入る手軽さがポイントです。
WordPressテーマの有効化の手順まで進めば、取得したドメインのURLでホームページのベースが出来上がっています。
ホームページのデザインとコンテンツを作る作業の前に、WordPressの管理画面で設定することをまとめました。
- SSL設定を終わらせる
- パーマリンク構造を投稿名に変更する
- ホームページの構成に合わせた投稿のカテゴリーを設定する
- 機能の追加と補強をするプラグインをインストールする
- 不要なテーマや投稿、固定ページ、プラグインなどを削除する
レンタルサーバーの契約時に設定したSSL証明書の設定は、WordPressで「WordPressアドレス」と「サイトアドレス」をhttpからhttpsに変更することで完全に終わりです。
パーマリンク構造は、「example.com/(パーマリンク)」の形式になり、投稿記事と固定ページのURLに関係します。デフォルト設定は、投稿名にしておいて、記事を公開するときにその記事に適切な英単語に書き換えます。
ホームページを作り始める前準備で考えたホームページの構造に合わせた、投稿のカテゴリーを設定します。カテゴリーを設定するときのスラッグが、カテゴリーページのURLになるので、アルファベット表記で設定します。新着情報やニュース、ブログなどの投稿記事を書かない場合は必要ないです。
WordPress本体とWordPressテーマ、プラグインは、それぞれ開発者が違うので、互換性に問題が生じる場合があります。特にテーマとプラグインは、物理的に全ての互換性を確認できないので、相性が悪い場合もあります。それぞれのWordPressテーマの公式ページで推奨されているプラグインを参考に、必要以上に追加しないようにしましょう。
WordPressは無料で誰でも使えるシステムなので、悪意あるアクセスの標的になることもあります。そのためセキュリティやバックアップ、スパム対策のプラグインは必須です。
もし気になるようであれば、完成するまでホームページが検索結果に乗らないようにする設定もできます。
ホームページのデザインとコンテンツの作成
基本的な設定が終わったWordPressの中に、デザインの設定とコンテンツの追加をしていきます。
- トップページのデザインを仕上げる
- 固定ページを作る
- 投稿記事を作る
トップページのデザインを仕上げる

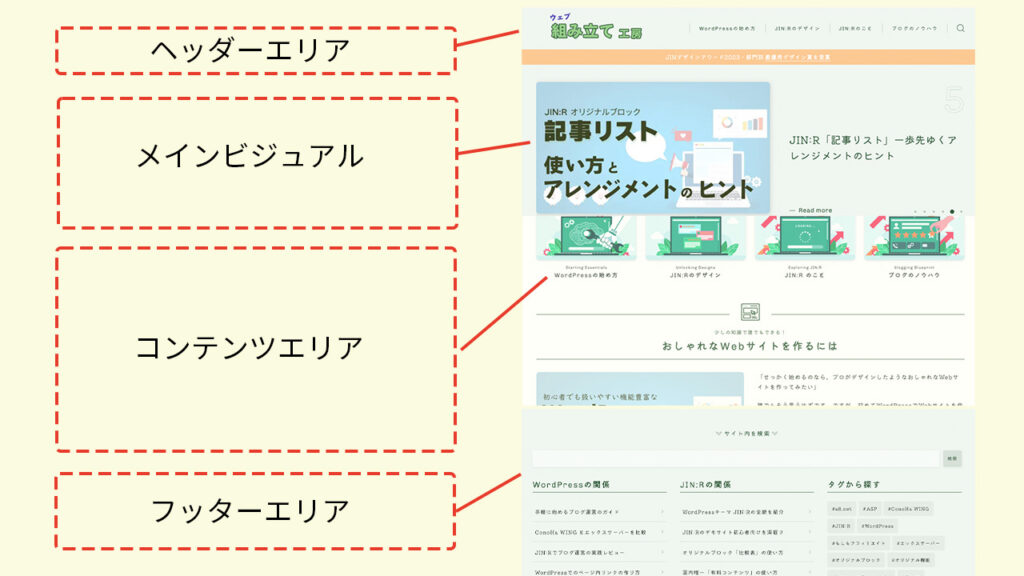
トップページは、ヘッダー、メインビジュアル、コンテンツ、フッターのエリアで構成されています。編集はWordPressの「外観」にあるカスタマイズとウィジェット、固定ページを使います。
ひとつづつ設定していくことも可能ですが、多くのテーマに備わっているデザインの着せ替え機能の活用がおすすめです。一番イメージに近いデモデザインを設定してからカスタマイズをすると、バランスの良いデザインを時短して作成できます。
JIN:Rのデザイン着せ替え機能は、デザインプリセットです。公式ホームページに公開されているデモ一覧の中で、気に入ったサイトデザインをWordPress管理画面にあるカスタマイズからクリックだけで利用できます。制作会社に依頼したかのような美しい仕上がりのデザインが、JIN:Rを購入すると無料で何度でも切り替えて使えます。
23種類ものデモデザインが公開され、オリジナルブロックの追加や削除もできるので、他のユーザーと全て被ってしまうことはないでしょう。デザインプリセットには、本格的なホームページに対応したCoffeeとRestaurant、Formalの3種類のデモデザインがあります。デモデザインごとに設定マニュアルがあります。
デザインプリセットでほとんどのデザイン設定が完了しますが、必要に応じてウィジェットエリアの設定をします。主に使うのはトップページの最下部に表示されるフッターと投稿記事に表示されるサイドバーです。エディターが同じなので、記事を書く感覚で必要な機能を簡単に追加できます。
デザインプリセットで大まかに出来上がった後は、次の設定を行います。
- ウェブサイトのロゴを設定する
- カラー設定を調整する
- メニューを設定する
- スマホメニューを設定する
- トップページがシェアされた時の画像を設定する
- 分析ツールの設定をする
- 記事の目次を表示できるようにする
- プロフィールを設定する
- 吹き出し(キャラクター)を設定する
- インフォメーション(お知らせ)を表示する
全て完璧に設定を終わらせる前に記事を書き始めても良いですが、ロゴとカラー設定、分析ツールの設定は、最初に設定してしまいましょう。メニュー関係は、固定ページや投稿記事のコンテンツが少しできてからの方が設定しやすいかもしれません。
ロゴやシェアされたときの画像、キャラクター、フロフィール画像は、ココナラなどのスキルマーケットで、数千円から依頼できます。
分析ツールは、Googleサーチコンソールを設定します。SEO対策(検索エンジン最適化)を行う上で必須のツールです。どんなキーワードでホームページが検索されているかと、サイトがGoogle検索に認識されいるのか確認できます。
固定ページを作る
固定ページは、頻繁に更新しないコンテンツを表示するために使用されるページです。作成した日付に基づいて、並び替えられたり分類されたりしない独立したページで、サイト全体の情報を整理しやすくする重要な役割を果たします。固定ページを作成する方法は、投稿記事と同じエディターで行います。
ホームページの構成で考えておいた固定ページを作成しましょう。
会社案内、代表者の挨拶、商品・サービスの説明文、プライバシーポリシー、運営者情報、採用ページ、アクセスページ、お問い合わせページ など
お問い合わせページを作るには、Contact Form 7 のプラグインを利用するのがおすすめです。JIN:Rには、「Contact Form 7」の専用CSSが入っているので、簡単にお問合せフォームを作成できます。手順は、お問い合わせ用の固定ページを作成し、コンタクトフォームのブロックを呼び出し設置するだけです。
投稿記事を作る
投稿は、日付順に表示されて新しいものが上に来る形式の記事です。日付やカテゴリ、タグなどで分類できるため、情報を整理してホームページを訪れた人に伝えられます。投稿は公開した月ごとに一覧表示されるため、過去の記事も簡単に参照することが可能です。
特に新しいコンテンツを定期的に追加する際に適しています。頻繁に新規投稿を行うことで、サイトの活性化を図ることができます。
ニュース、新着情報、ブログ、レビュー記事、商品・サービスの解説記事など
ホームページを作り終わった後の作業
ホームページを作り終えたら、自分で保守メンテナンスなど、サイト運営を行います。
ホームページへの集客をする
ホームページの役割は、ビジネスの成長とブランドの認知度向上のための集客に集約されます。役割を果たすにはホームページを多くの人に見てもらうことが重要です。ウェブページの閲覧の多くは、Googleなど検索エンジンで検索した結果からの流入です。検索エンジンからホームページへ来てもらうには、検索結果の上位に表示される必要があります。その対策をSEO対策(検索エンジン最適化)といいます。
ブログサービスやホームページ制作会社に依頼した場合と違い、自分でSEO対策を考える必要があります。特別何か難しいことをする必要はありません。そもそもWordPressはSEOに強い構造になっていて、テーマも独自でSEO対策機能を含んで開発しています。さらに必要であればプラグインを追加することで対策ができます。つまり、プログラムを書いたり、WordPressで高度な設定をする必要はないです。
自分行うことは、
- タイトルや見出しなどSEOライティングを学び適切に文章を書く
- パーマリンクとメタディスクリプション、画像の代替えテキストを適切に設定する
といった、記事上で行うSEO対策です。
Googleサーチコンソールなどのデータを基にして、読者の関心が高い内容に合わせてホームページの情報を更新し継続的に改善していきます。
住所を公開している場合はGoogleマップに登録しておくと、顧客からの信頼性と、ホームページの権威性が高まります。
余裕があれば、ブログのカテゴリを作ることをおすすめします。ブログ記事に書かれた文章や画像から、会社のコンセプトや雰囲気、最新情報を伝えることができ、固定ページ書かれているだけよりも身近に感じてもらえます。事業内容に関連する話題のブログ記事を書くことで、この記事を見つけていただいたように、Googleの検索結果から新しい訪問者を引き寄せる助けになります。
セキュリティー対策をする
セキュリティー対策は、自分で継続しなければならないです。レンタルサーバーの契約のときによく検討して選び、WordPressの設定でセキュリティー対策プラグインを追加しておけば、難しいことではありません。定期的にあるWordPressやWordPressテーマ、プラグインの更新を行い、最新の状態を保つだけです。更新を怠るとセキュリティーリスクが高まります。
まとめ:WordPressテーマを使えば意外と簡単
WordPressを使って、自分でホームページを作る方法を紹介しました。
WordPressは世界的にも高いシェアを誇り、プログラミングの知識がない初心者でも簡単にホームページを構築できます。
WordPressを使ってホームページを作る大きなメリットは、低コストで作れることです。ホームページの制作を依頼すると、30万円程度のお金が必要です。自分で作ると3万円程度で作れます。多少の手間と作業時間の確保が必要ですが、大きくコスト削減できます。
ホームページを作り始める前の準備は、ホームページの目的と構成を考える、どのWordPressテーマを使うか決める、コンテンツ材料を準備することです。前準備をすることで、作業が順調に進み、レンタルサーバーの契約期間が無駄になりません。
ホームページを作る工程は、レンタルサーバーの契約、独自ドメインの取得、WordPressテーマのインストール、デザインとコンテンツの作成だけです。手数が必要な部分はありますが、ひとつひとつの操作は難しくなくて、ほとんどクリックで終わります。
ホームページを作るには、全て初めからプログラムを書いてサイト構築が必要なイメージがあったかもしれませんが、WordPressが使えるようになりその必要は無くなりました。いまでは安心して誰でも取り組めます。
この記事が、JIN:Rを利用してブログを始めようかと検討されている方のお役に立てれば幸いです。