JIN:R「フルワイドブロック」一歩先ゆくアレンジのアイデア


デザインプリセットでおしゃれなトップページが作れたのですが、少し手を加えて独創的な感じにカスタマイズしてみたいと思っているんです。

フルワイドブロックを使えば、大きく背景に変化をつけてインパクトのあるトップページが簡単に作れますよ。
おしゃれな見た目のサイト型デザインのサイトやコーポレートサイトに、よく使われているのが、横幅いっぱいに画像が背景として広がるエリアです。
同じように作れたら素敵なのになと感じたことはありませんか?
そこでこの記事では、JIN:R オリジナルのフルワイドブロックを使って画面幅いっぱいに背景を入れる表現方法を紹介します。この記事を読めば、背景に画像や色を使いトップページをカスタマイズする方法がわかります。
画像を加工するメニューが豊富に備わっているので、手軽にいろいろな方法でブログの雰囲気を印象付けられます。
サイトのカスタマイズのより豊かなオプションを手に入れたいと思う方は、ぜひ最後までご覧ください。
もし、WordPressテーマを「JIN:R」にしようかと迷っているなら、あなたの決断を後押しする情報になっていると思います。
フルワイドブロックのクイックガイド
JIN:Rのフルワイドブロックを使うと、画面横幅いっぱいに背景を表示できます。ページの一番下の層になるので、テキストやオリジナルブロックなどを重ねて自由な配置が可能です。
トップページやカテゴリーページのカスタマイズで使う、固定ページのカスタムテンプレートと使うことが多いブロックです。
ヘッダー画像のようにしたり、セクションの切れ目がよく分かるようになるので、トップページやカテゴリーページのカスタマイズには欠かせない存在です。コーポレートサイトを制作するときやブログのこだわりを持ったデザインにする時に重宝します。
ひとつ注意点は、サイドバーを表示した2カラムとは相性が悪いことです。2カラムでは記事の横幅に収まる形に縮小されてしまいます。
選択できる設定項目
フルワイドブロックは、記事を書く画面の右サイドバーにある設定項目を選びます。
基本設定の項目
- 内部のコンテンツの幅
- 装飾
内部コンテンツの幅は、広めと狭め、100%の3種類から選べます。
- 広めは、トップページやLPで使いやすい、幅1120pxです
- 狭めは、ブログ記事の幅と同等の幅720pxです
- 100%は、枠とか関係なくページ全幅でコンテンツを表示します
基本は、広めを使うと見栄えが良いです。
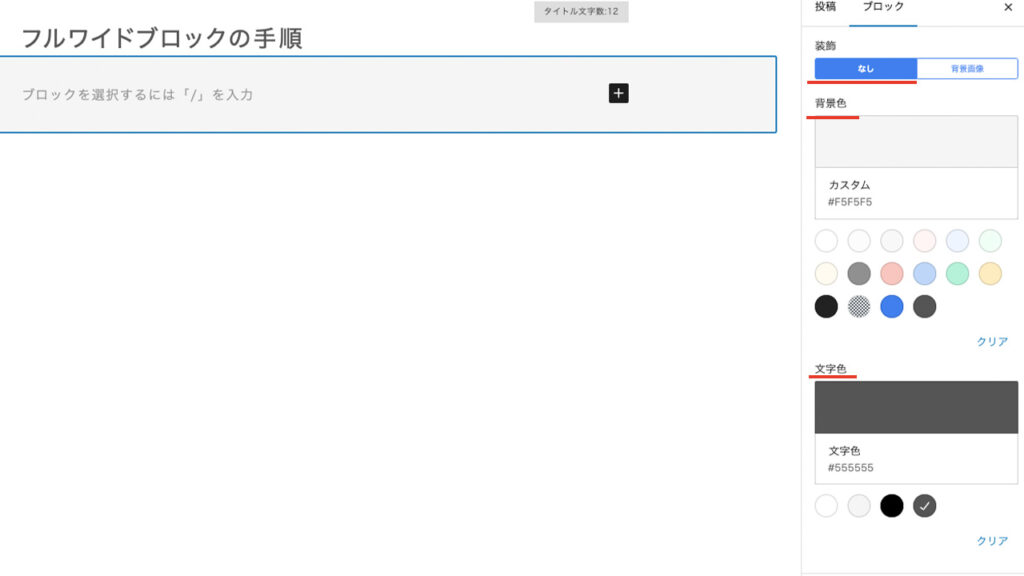
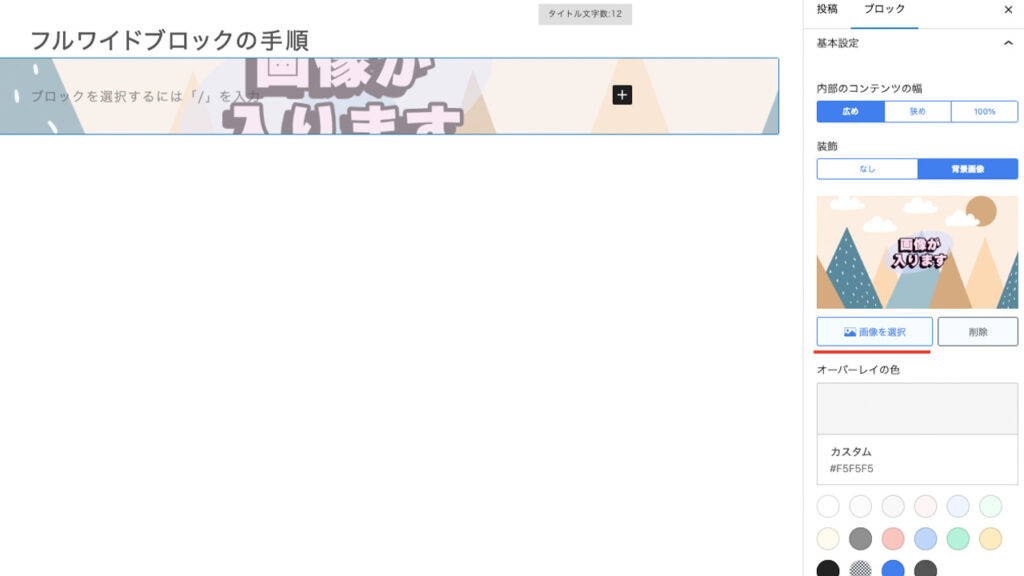
装飾は、なしと背景画像が選べ、「なし」は背景色の設定になり背景画像はメディアに登録した画像が選べます。
装飾で選択した内容で、設定可能な項目が異なります。
- 背景色
- 文字色
背景色の初期設定は、薄い灰色です。淡い色の12色と黒、透明(白)とテーマカラー、文字色のプリセットから選んで設定できます。
文字色の初期設定はサイトの文字色です。白とライトグレー、黒のプリセットが用意されています。
背景色と文字色は、プリセット以外の色を自由に選んで設定も可能です。
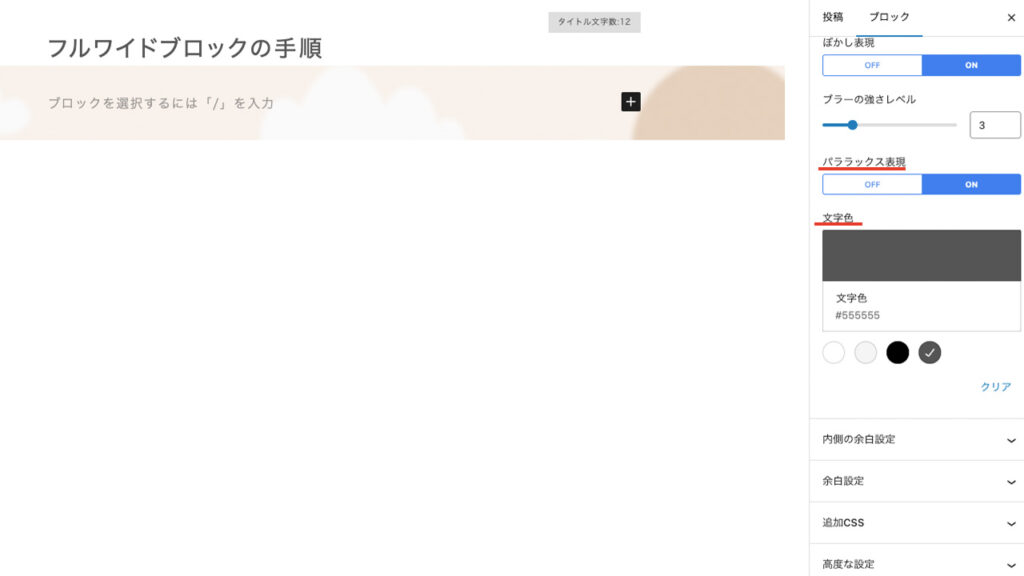
- オーバーレイの色
- オーバーレイの強さ
- ぼかし表現
- パララックス表現
- 文字色
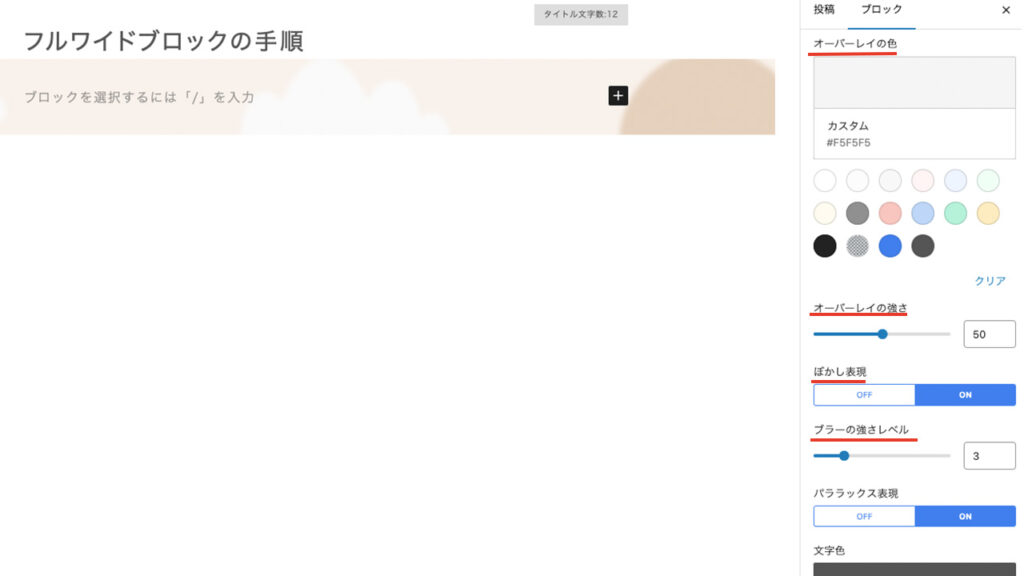
背景画像の上に被せるオーバーレイの色と強さを設定できます。
色は、淡い色の12色と黒、透明とテーマカラー、文字色のプリセットの中から選べます。オーバーレイの強さは、初期設定が50で0から100の間で選べます。数字を大きくすると、被せる色が濃くなり、上のブロックの内容が識別しやすくなる反面、画像が隠れてしまいます。
ぼかし表現のONとOFFを切り替えできます。ブラーぼかしの強さレベルを1から10の間で選べます。初期設定は3です。画像に色を加えずにぼかすことで、上のブロックの内容を識別しやすくできます。
パララックス表現のONとOFFを切り替えられます。
パララックス表現は、背景と前景の要素が異なる速度でスクロールすることによって生じる視覚的な深さと動きのある効果(エフェクト)です。サイトを訪れた人に没入感や立体感を与えられます。
文字色の初期設定は、サイトの文字色です。白とライトグレー、黒のプリセットが用意されています。自由に色を選択して設定もできます。
フルワイドブロックを設置しただけのときは、段落ブロックと内側の余白設定の量を合わせた高さの細い状態で背景が表示されます。デザイン見出しやリッチメニュー、記事リスト、カラムなどブロックを中に設置していくに伴い高さが伸び、背景画像が表示されていきます。
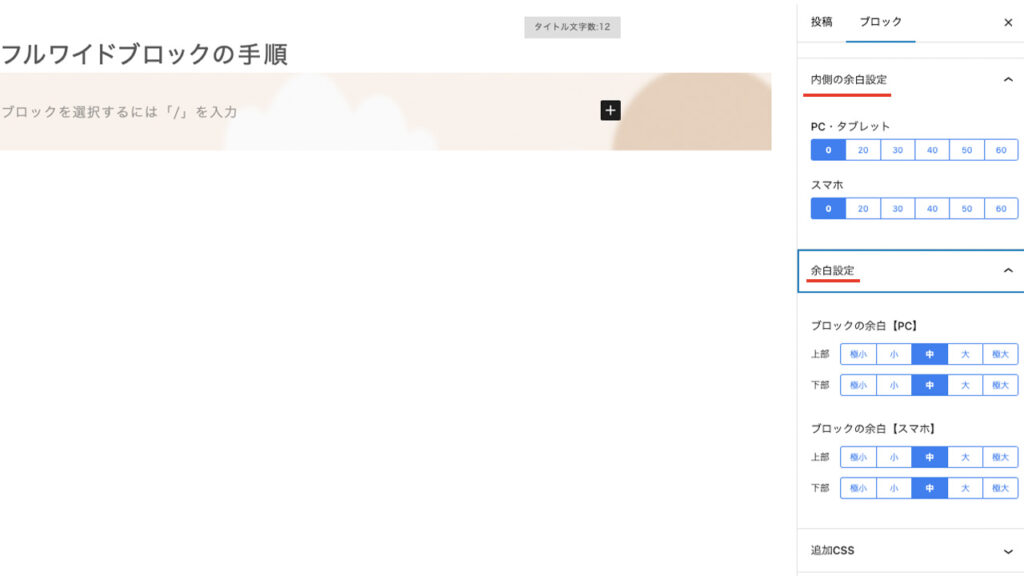
余白設定の項目
- 内側の余白設定(padding)
- 外側の余白設定(margin)
内側の余白設定は、6段階から選べPCとスマホで使い分けが可能です。選択できる範囲で余白が足りないときや微調整したいときは、スペーサーブロックを使って調整します。
外側の余白は、上部と下部のそれぞれ5段階から選べ、PCとスマホで使い分けが可能です。フルワイドブロックを連続して設置した場合は、ブロック間の余白は表示されないです。
たくさん設定項目があって難しいようにに感じるかもしませんが、装飾の設定だけ選べば、あとは細かく選ばなくても初期設定が実用レベルになっているので安心してください。
デザインパターン一覧
JIN:Rの「フルワイドブロック」で、設定項目を変更したデザインパターンを紹介していきます。
最初は、内部のコンテンツの幅:広め、装飾:なし、背景色:ライトグレー、文字色:サイトの文字色、内側の余白設定:PC 0 スマホ0 です。
装飾なしの背景色を選択した場合の標準設定です。
この部分にテキストが入ります。この部分にテキストなど内部に設定したブロックが表示されていきます。この部分がテキストの部分です。この部分に設定したブロックが表示されます。
次は、内部のコンテンツの幅:狭め、装飾:なし、背景色:淡いグリーン、文字色:サイトの文字色、内側の余白設定:PC 30 スマホ30 です。
この部分にテキストが入ります。この部分にテキストなど内部に設定したブロックが表示されていきます。この部分がテキストの部分です。この部分に設定したブロックが表示されます。
次は、内部のコンテンツの幅:広め、装飾:なし、背景色:テーマカラー、文字色:ライトグレー、内側の余白設定:PC 60 スマホ60 です。
この部分にテキストが入ります。この部分にテキストなど内部に設定したブロックが表示されていきます。この部分がテキストの部分です。この部分に設定したブロックが表示されます。
今度は、内部のコンテンツの幅:広め、装飾:背景画像、オーバーレイの色:ライトグレー、オーバーレイの強さ:50、ぼかし表現:OFF、パララックス表現:OFF、文字色:サイトの文字色、内側の余白設定:PC 0 スマホ0 です。
装飾で背景画像を選択したときの標準設定です。

この部分に文字が入ります。この部分にテキストなどの内部に設定したブロックが表示されていきます。
次は、内部のコンテンツの幅:広め、装飾:背景画像、オーバーレイの色:ライトグレー、オーバーレイの強さ:50、ぼかし表現:ON、ブラーの強さレベル:3、パララックス表現:OFF、文字色:サイトの文字色、内側の余白設定:PC 20 スマホ20 です。

この部分に文字が入ります。この部分にテキストなどの内部に設定したブロックが表示されていきます。
次は、内部のコンテンツの幅:広め、装飾:背景画像、オーバーレイの色:黒、オーバーレイの強さ:70、ぼかし表現:ON、ブラーの強さレベル:3、パララックス表現:ON、文字色:ライトグレー、内側の余白設定:PC50 スマホ50 です。

この部分に文字が入ります。この部分にテキストなどの内部に設定したブロックが表示されていきます。
次に、内部のコンテンツの幅:広め、装飾:背景画像、オーバーレイの色:透明、オーバーレイの強さ:50、ぼかし表現:ON、ブラーの強さレベル:5、パララックス表現:OFF、文字色:白、内側の余白設定:PC0 スマホ0 です。

この部分に文字が入ります。この部分にテキストなどの内部に設定したブロックが表示されていきます。
最後は、内部のコンテンツの幅を広めと100%に設定した時の違いがわかる画像です。
上側のオレンジが広めで、下のブルーが100%の設定です。

カスタマイズ項目が豊富で全ての組み合わせを紹介できないですが、表示イメージを膨らませるサポートになりましたでしょうか。
フルワイドブロックをアレンジした使い方
私が思う「フルワイドブロック」のおすすめの使い方をご紹介します。
ブロックを組み合わせて使う方法

2026年卒業見込みの学生に向けた、短期インターンシップを開催いたします。
弊社の業務内容と職場雰囲気をぜひ体験してみてください。
コーポレートサイトで、新卒学生向けのインターンシップを募集するページをイメージしました。
フルワイドを2つ連続して設置しています。
1つ目は、装飾を背景画像にしてパララックス表現をONにして、内側の余白設定を30にしています。デザイン見出しブロックで見出しを追加しています。
2つ目は、装飾なしを選び背景色はプリセットのペールグレーで、その他のエリアと見分けがつくようにしています。テキスト(段落)は、中央寄せを使っています。

- トースト
- サラダ
- コーヒー
- サンドウィッチ
- オムレツ
- コーヒー
カフェのウェブページで、メニューを紹介するページをイメージしました。
フルワイドブロックを2つ連続して設置しています。
1つ目は、装飾を背景画像にして、オーバーレイの色は透明で、ぼかし表現をONにしています。パララックス表現はOFFで、内側の余白設定は0です。スペーサーブロックで見出しの上側に広く背景画像が表示されるように調整し、デザイン見出しブロックを追加しています。
2つ目は、装飾なしにして背景色に白を選んでいます。中に設定するブロックの始まりの位置を揃えるために使用しています。カラム(50/50)を設置して、ボックスブロックに、デザイン見出しと、段落で箇条書きを使いました。左右は同じ設定内容です。
JIN:Rのブロックは基本的にPCとスマホの全ての端末で表示されますが、それをPCのみ表示とスマホのみ表示に設定も可能です。スマホで見たときはデザインから直感的にわかりやすくしたり、ブロックを減らすしてデザインをすっきりとさせることもできます。
JIN:RにはこのWordPressテーマを開発したJIN運営の方々デザインした、コードをコピーするだけで使えるデザイン見本帳があります。こちらも超助かる便利メニューなので活用してください。
JIN:R公式 デザイン見本帳のマニュアルはこちらからコーポレートサイトやブログでおすすめの設置場所
- トップページ
- カテゴリーページ
- ウィジェット(関連記事下、フッター)
JIN:Rでは、トップページのコンテンツエリアとカテゴリーページのカスタマイズで、固定ページを使用します。
固定ページのカスタムテンプレートとフルワイドブロックはとても相性が良いです。コンテンツの区切りとして使ったり、カテゴリーページでヘッダー画像のような演出もできます。
記事ページが2カラムのサイトでも、ウィジェットエリアの関連記事下とフッターは、サイドバーの影響を受けない1カラムの部分です。
複数の記事でアピールしたい内容を、フルワイドブロックの中に設置して表示することも可能です。
フルワイドブロックの基本的な使い方
「フルカバー」ブロックの使い方を説明していきます。設定項目は、右サイドバーに表示される内容を選択するだけで完了です。
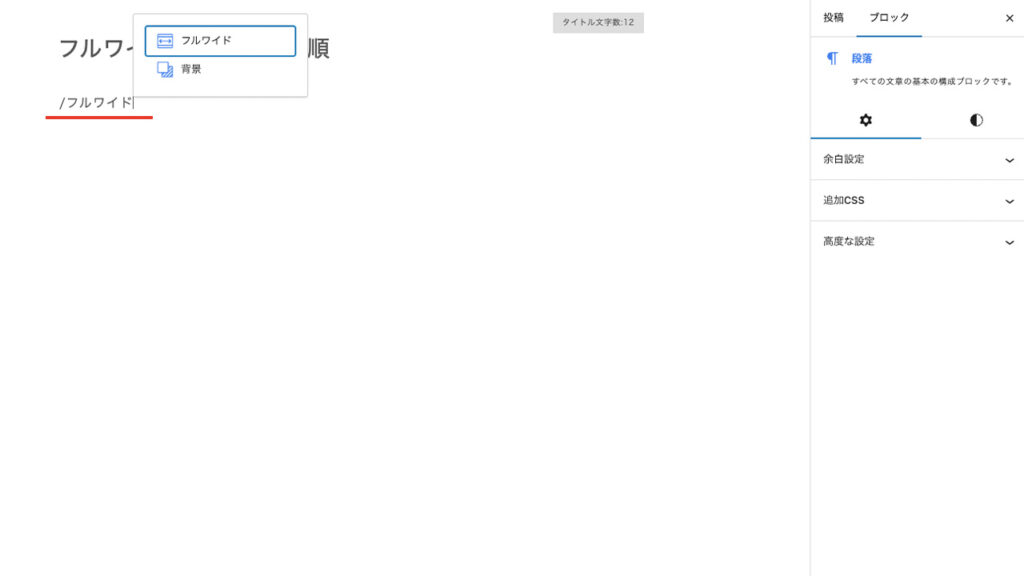
「/フルワイド」と入力する。

右サイドバーで、内部のコンテンツの幅と装飾を選択します。

背景色と文字色をプリセットの中から選ぶか、好みの色を設定します。

背景画像をメディアにアップロードした画像などから選びます。

オーバーレイの色やその強さと、ぼかし表現のON/OFFやブラーの強さを設定します。

パララックス表現のON/OFFを選択して、文字色をプリセットから選ぶか、好みの色を設定します。

内側の余白設定と、ブロックの上下の余白を設定します。

デザイン見出しやリッチメニュー、記事リスト、カラム、段落(テキスト)を追加して完成させます。
まとめ:リッチな表現を活用しよう
WordPressテーマ JIN:Rのフルワイドブロックの使い方とカスタマイズの方法を紹介しました。
フルワイドを使うことで、画面幅いっぱいに広がる背景を設定し、サイトデザインを一層おしゃれに演出できます。
背景画像を設定したときに、追加するブロックの文字を認識しやすくするオーバーレイが使えます。さらに、ブラーのぼかし表現も可能で、他のテーマではあまり実装されていない特徴的な機能です。
背景画像にパララックス表現を追加することで、ページに動きと立体感を加えられます。
トップページやカテゴリーページなどの装飾に活用して、独創性のあるウェブサイトの構築を目指しましょう。
この記事がJIN:Rをもうすでにお使いの方にも、検討されている方にもお役に立てば幸いです。









